Pada catatan sebelumnya, sudah diungkapkan tentang Visual Studio Code (vscode atau vs code) sebagai code editor/text editor yang secara legal gratis dan handal. Juga dipaparkan bagaimana penggunaannya untuk Node.js (sekadara sebagai contoh). Artikel ini akan dipakai untuk menunjukkan bagaimana vscode bisa dipakai untuk melakukan pemrograman dalam bahasa C (menggunakan GCC untuk PC bukan untuk Atmel AVR). Sistem yang dipakai adalah sistem yang juga benar-benar bebas pakai alias gratis, GNU/Linux. Meskipun tentu saja prinsip yang sama dapat dipakai untuk sistem dengan OS Microsoft Windows–tentu saja karena vscode adalah produk dari Microsoft.
Pertama-tama kita perlu memastikan extension utama untuk pemgrograman bahasa C sudah ter-install dengan baik.
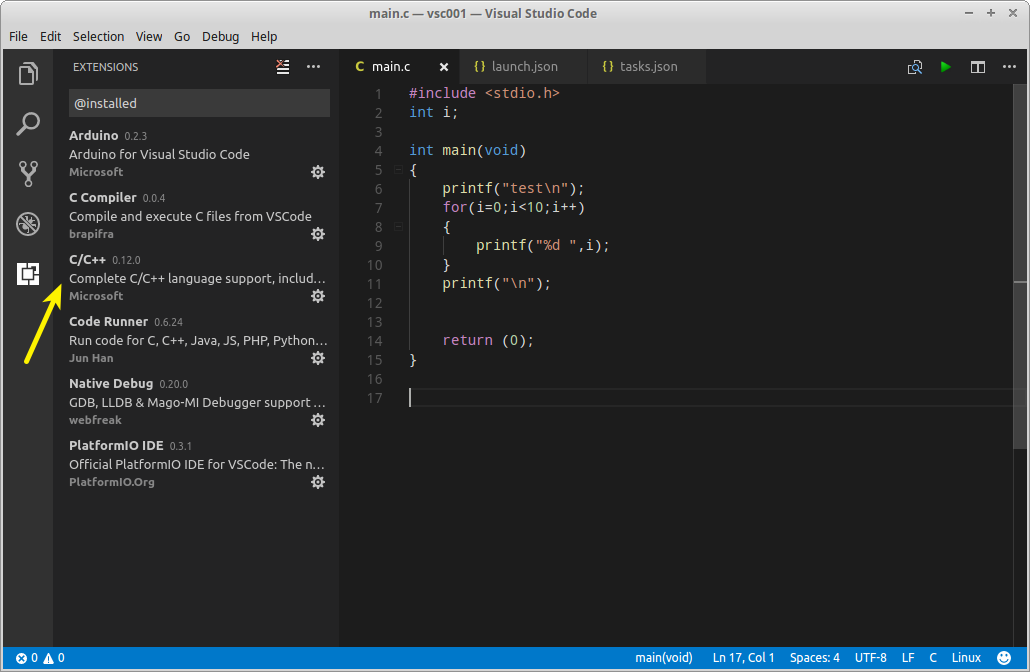
 Gambar 1. C/C++ for Visual Studio Code (cpptools)
Gambar 1. C/C++ for Visual Studio Code (cpptools)
Keterangan lebih lanjut untuk C/C++ for Visual Studio Code (cpptools) beserta cara untuk melakukan instalasi dapat dibaca pada halaman ini. Sebagai keterangan singkat berikut saya kutipkan sebagian informasi mengenai fungsinya sebagai berikut:
This preview release of the extension adds language support for C/C++ to Visual Studio Code including:
- Language service
- Code Formatting (clang-format)
- Auto-Completion (experimental)
- Symbol Searching
- Go to Definition/Declaration
- Peek Definition/Declaration
- Class/Method Navigation
- Signature Help
- Quick Info (Hover)
- Error Squiggles
- Debugging
- Support for debugging Windows (PDB, Mingw/Cygwin), Linux and OS X applications
- Line by line code stepping
- Breakpoints (including conditional and function breakpoints)
- Variable inspection
- Multi-threaded debugging support
- Core dump debugging support
- Executing GDB or MI commands directly when using ‘C++ (GDB/LLDB)’ debugging environment
- For help configuring the debugger see Configuring launch.json for C/C++ debugging
on our GitHub page.You can find more detailed information about C/C++ support on Visual Studio Code at our documentation page.
Sebagai code editor, VScode ini memang menarik antara lain karena menurut pembuatnya dikembangkan berdasarkan pengalaman dari program-program serupa terdahulu, terutama Sublime Text. Tidak aneh kemudia kalau bisa ditemui bahwa filosofi dan bahkan kombinasi kunci untuk perintahnya memiliki kesamaan. Keterangan lebih lanjut tentang fasilitas yang diperoleh dari cpptools dapat dibaca di sini (C/C++ extension for Visual Studio Code). Beberapa gambar yang paling menarik saya kutip ulang di sini. Klik pada gambar untuk memperbesar tampilan.
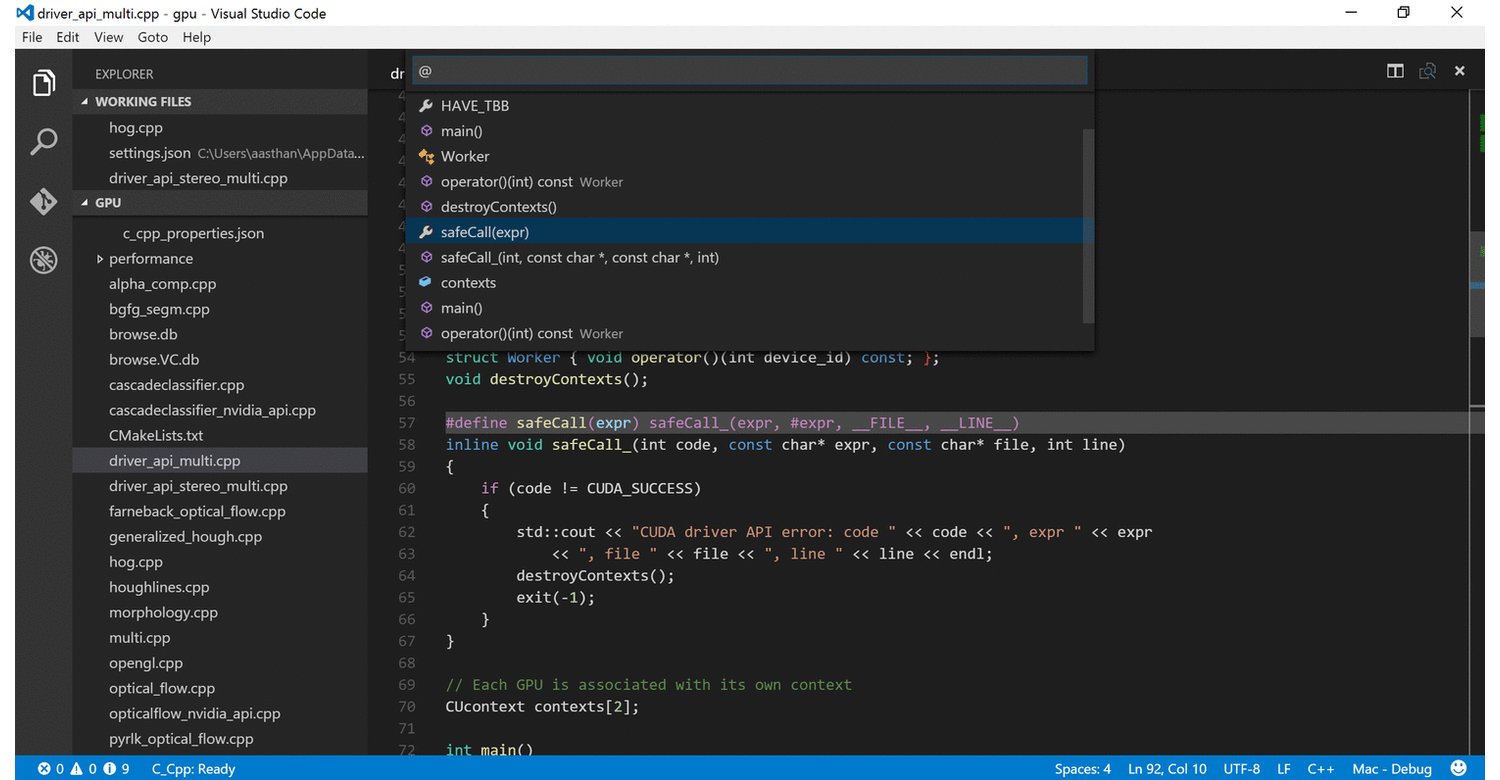
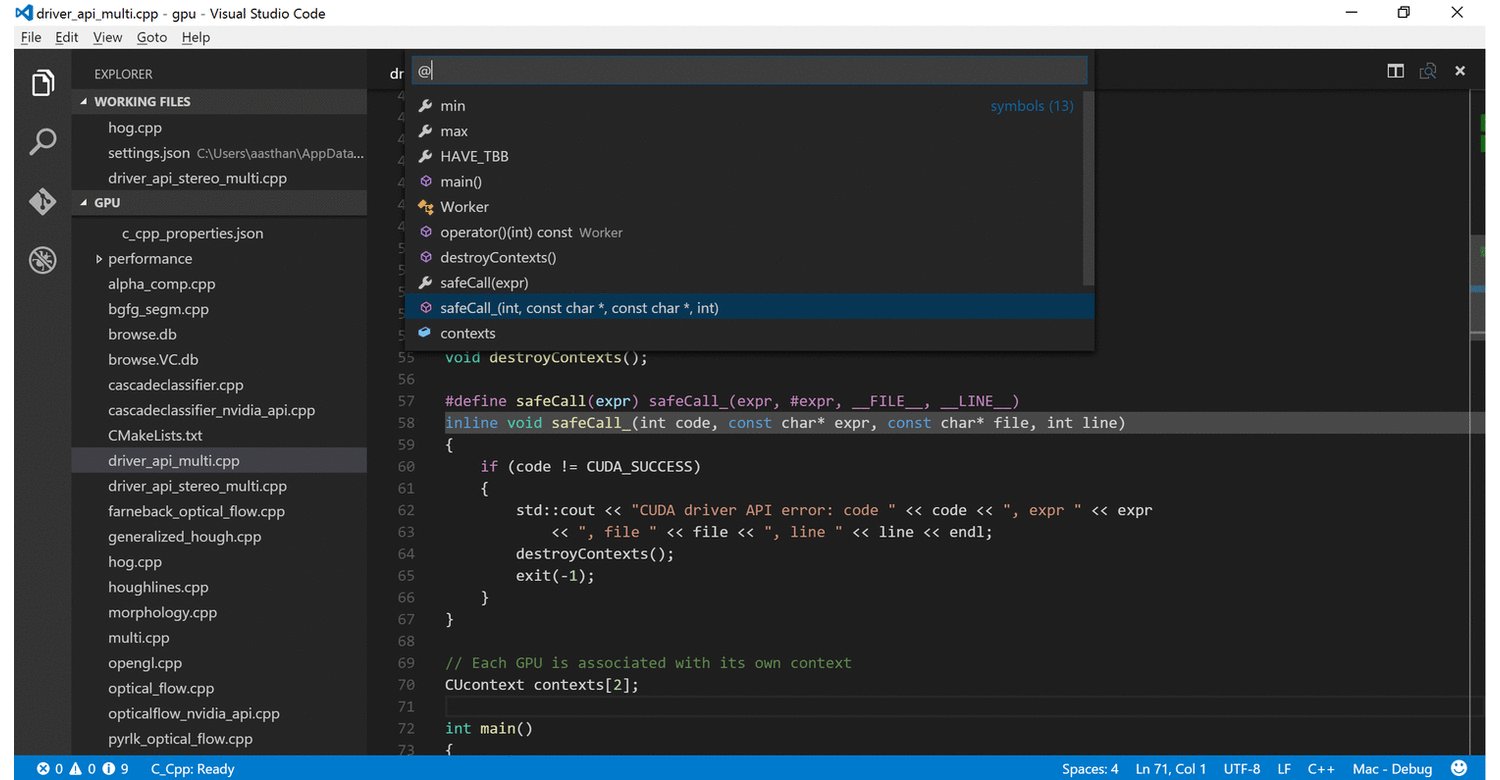
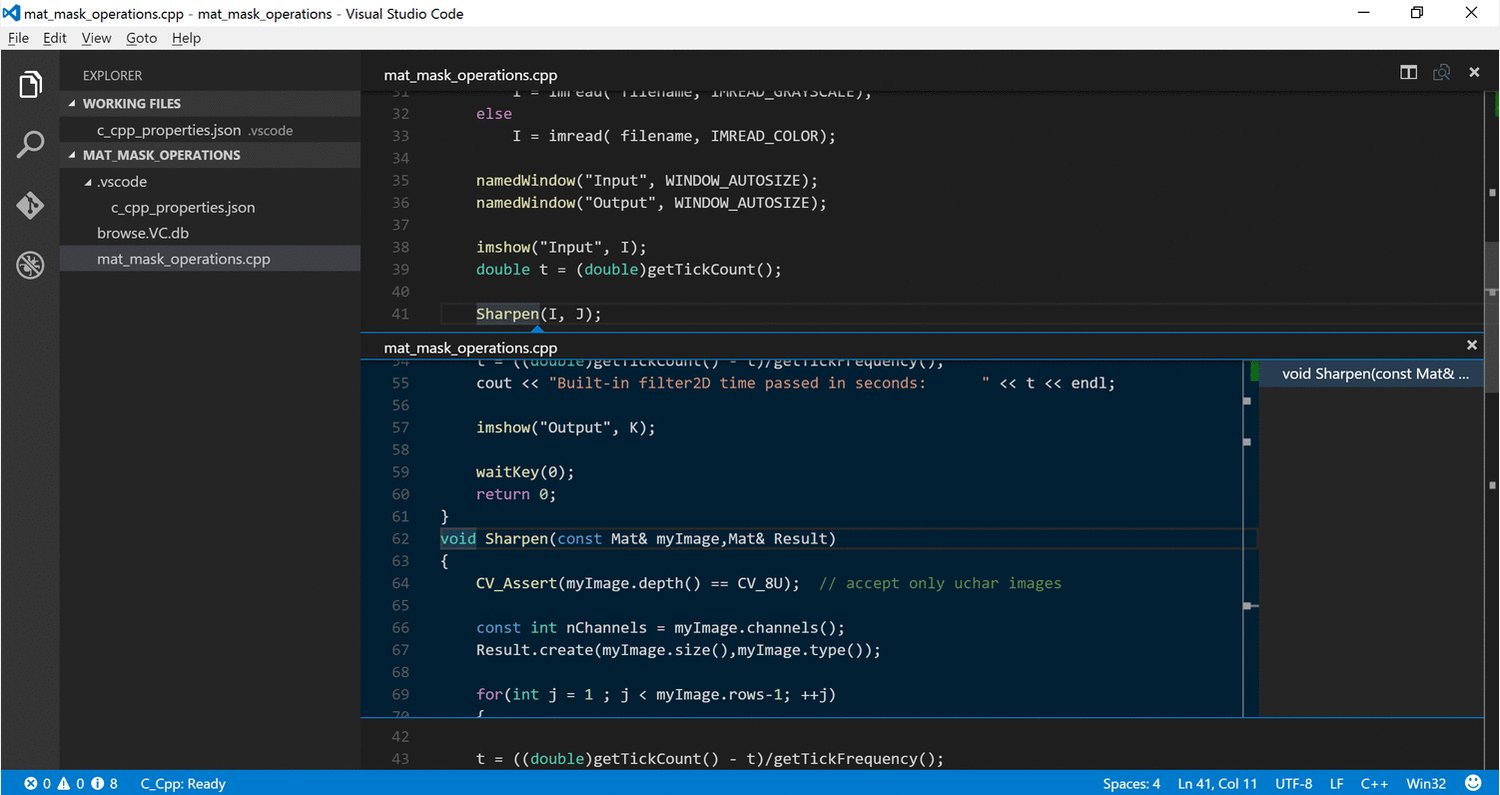
 Gambar 2. Navigate to a particular symbol within the same source file (Ctrl + P, @Symbol Name)
Gambar 2. Navigate to a particular symbol within the same source file (Ctrl + P, @Symbol Name)
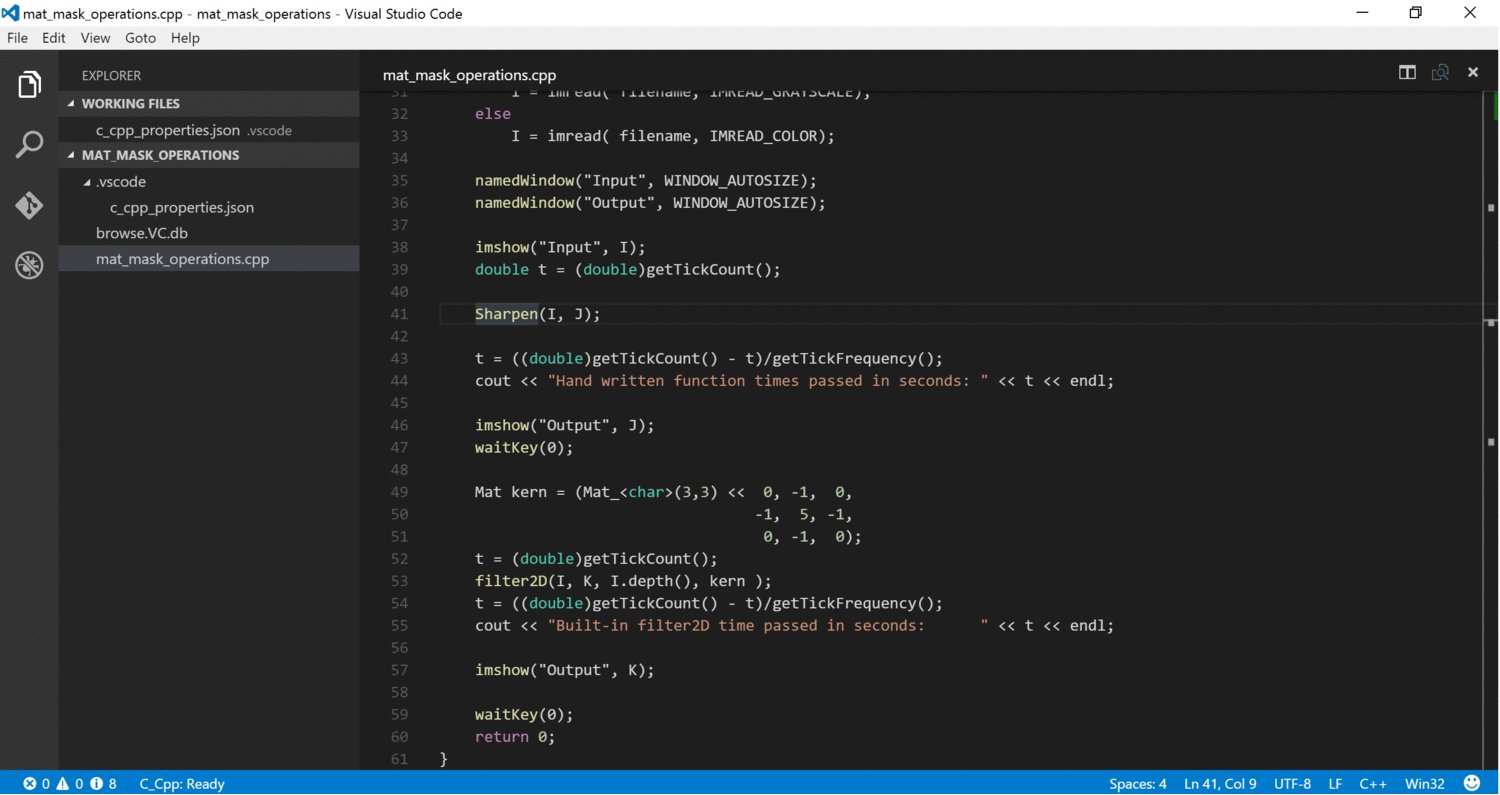
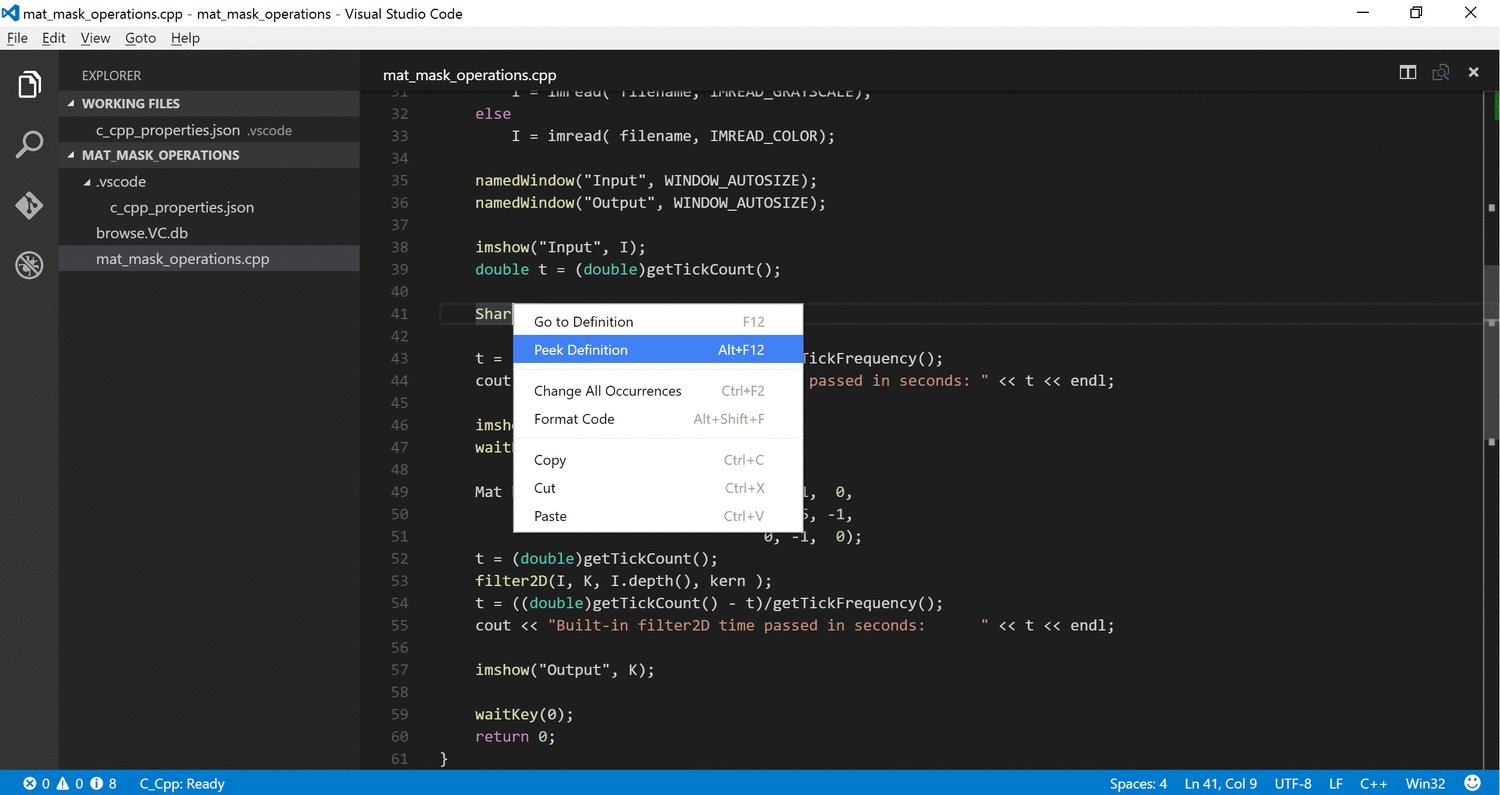
 Gambar 3. Peek definition (Alt + F12)
Gambar 3. Peek definition (Alt + F12)
Demikian Gambar 2 dan Gambar 3 saya kutipkan sebagai teaser fasilitas vscode yang menarik untuk dipelajari. Berikutnya untuk dapat mempergunakan vscode dengan baik sebagai editor kode untuk program dalam bahasa C, kita bisa mengikuti tutorial yang sudah disusun secara sistematis berikut ini: C/C++ for VS Code (Preview).
Supaya singkat beberapa bagian akan saya sajikan ulang di sini.
To install the Microsoft C/C++ extension:
- Open VS Code.
- Click the Extensions View icon on the Sidebar.
- Search for
cpptools.- Click Install, then click Reload.
- Open a folder that contains your C/C++ code.
Jika langkah ini berhasil maka seperti terlihat pada Gambar 1, di bagian kiri (extensions) akan nampak keterangan ekstensi yang terinstal. Berikutnya untuk dapat menggunakan fasilitas code completion lakukan sebagai berikut:
To enable code completion and navigation, you will need to generate a
c_cpp_properties.jsonfile:
- Hover over any green squiggle in a source file (e.g. a #include statement).
- Click the lightbulb that appears underneath the mouse cursor.
- Click Add include path to settings.
This will generate a
c_cpp_properties.jsonfile that allows you to add additional include paths to properly enable code navigation and auto-completion.Note: You can also generate or edit a c_cpp_properties.json file with the C/Cpp: Edit Configurations command from the Command Palette (Ctrl+Shift+P).
Berdasarkan pengalaman saya, cara yang paling mudah justru adalah cara pada baris terakhir di atas.
Selanjutnya adalah tahapan pengaturan agar kita bisa melakukan build untuk dapat menghasilkan program yang bisa dieksekusi.
If you want to build your application from VS Code, you will need to generate a
tasks.jsonfile:
- Open the Command Palette (Ctrl+Shift+P).
- Select the Tasks: Configure Task Runner command and you will see a list of task runner templates.
- Select Others to create a task which runs an external command.
- Change the
commandto the command line expression you use to build your application (e.g.g++ -g main.cpp).- Add any required args (e.g.
-gto build for debugging).- You can now build your application with (Ctrl+Shift+B)
You should now see a
tasks.jsonfile in your workspace.vscodefolder that looks something like:…
For more information on tasks, see Integrate with External Tools via Tasks.
Isi dari file tasks.json pada sistem saya adalah sebagai berikut (perhatikan gcc dan main.c):
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "gcc",
"isShellCommand": true,
"showOutput": "always",
"args": ["-g", "main.c"]
}
To enable debugging, you will need to generate a
launch.jsonfile:
- Navigate to the Debug view by clicking the Debug icon in the Sidebar.
- In the Debug view, click the Configure icon.
- Select
C++ (GDB/LLDB)(to use GDB or LLDB) orC++ (Windows)(to use the Visual Studio Windows Debugger) from the Select Environment dropdown. This creates alaunch.jsonfile for editing with two configurations:
- C++ Launch defines the properties for launching your application when you start debugging.
- C++ Attach defines the properties for attaching to a process that’s already running.
- Update the
programproperty with the path to the program you are debugging.- If you want your application to build when you start debugging, add a
preLaunchTaskproperty with the name of the build task you created intasks.json(“g++” in the example above).To learn more, see Configuring launch.json for C/C++ debugging.
Di sistem saya file launch.json berisi sebagai berikut:
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceRoot}/a.out",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceRoot}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
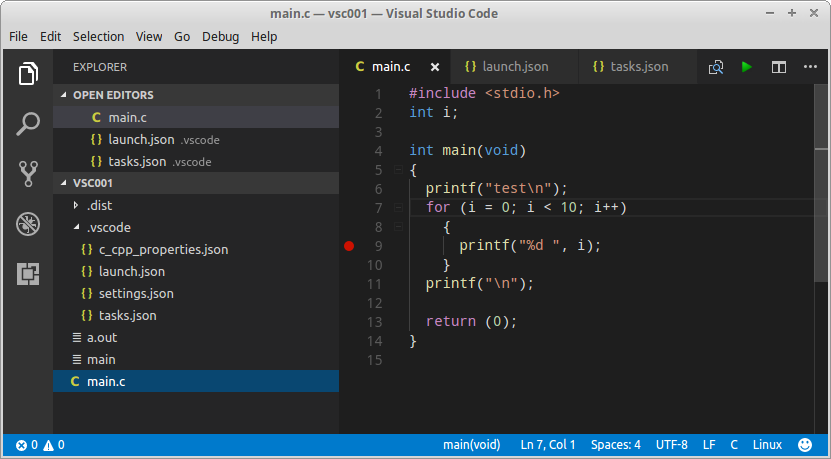
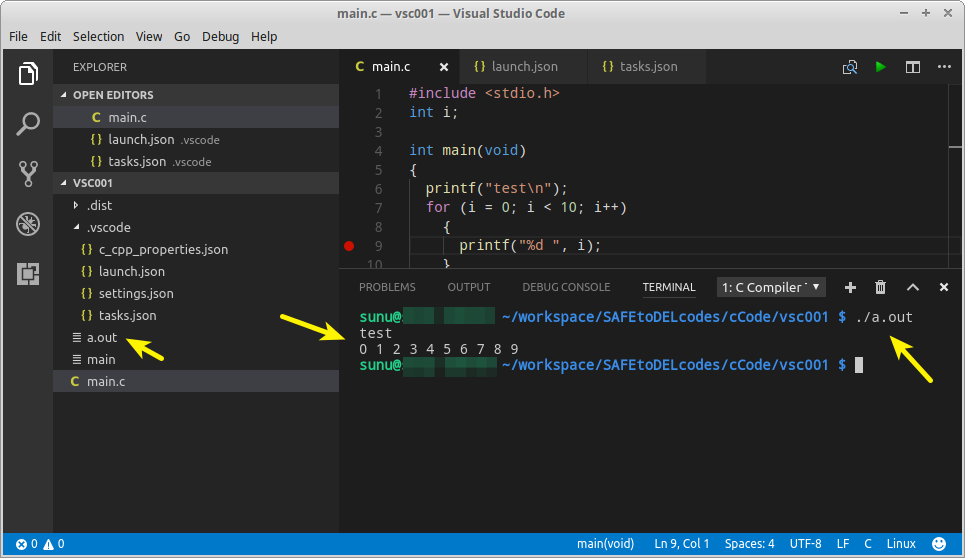
Jika berhasil baik maka hasilnya akan seperti pada Gambar 4 berikut.
 Gambar 4.
Gambar 4.
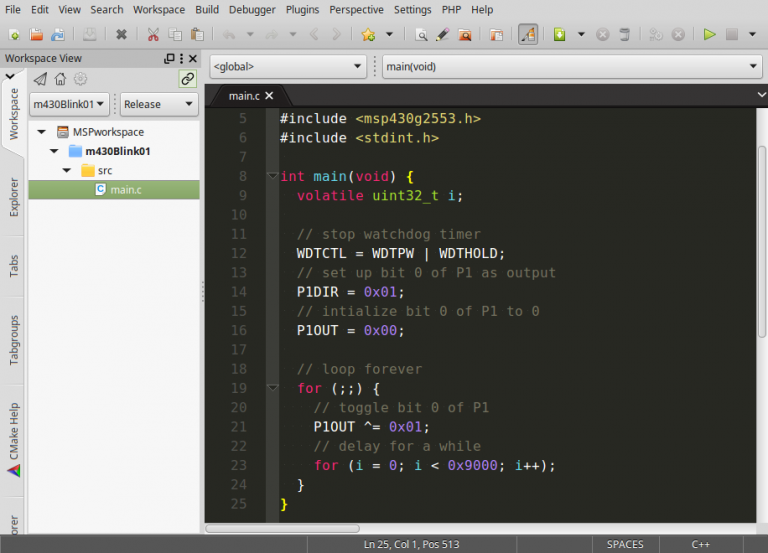
Pada Gambar 4, terlihat pada folder yang saya beri nama VSC001 terdapat beberapa file yang diperlukan untuk pemrograman. File kode utama adalah main.c, sedangkan semua file json dihasilkan dari proses yang telah disebutkan sebelumnya. Untuk melakukan build apkilasi berikan perintah dengan kombinasi kunci Ctrl+Shift+B, proses ini akan menghasilkan file a.out.
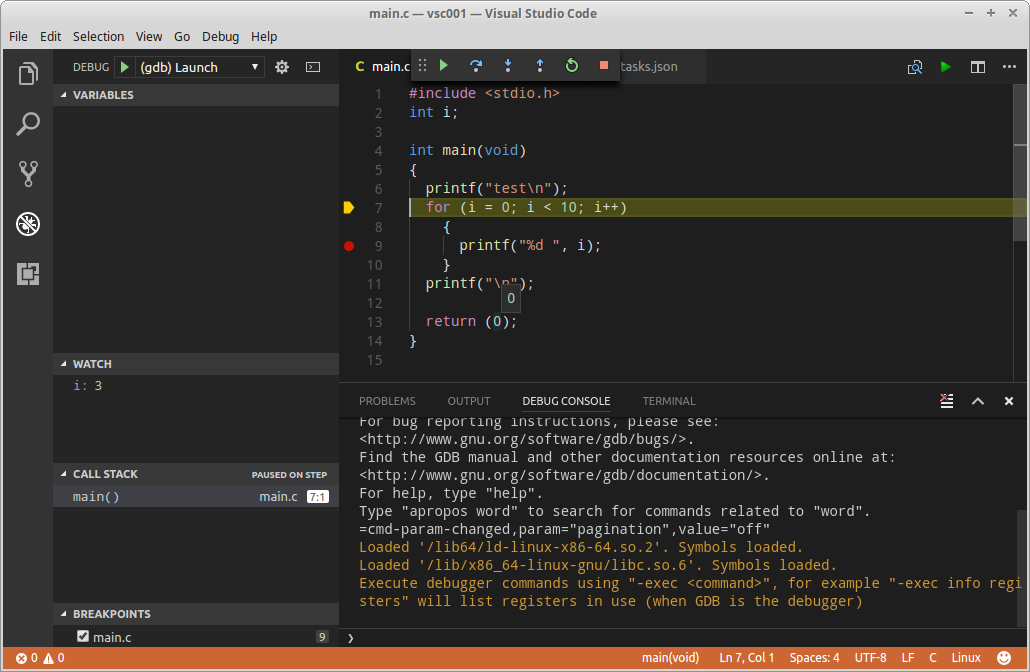
 Gambar 5. Proses debug
Gambar 5. Proses debug
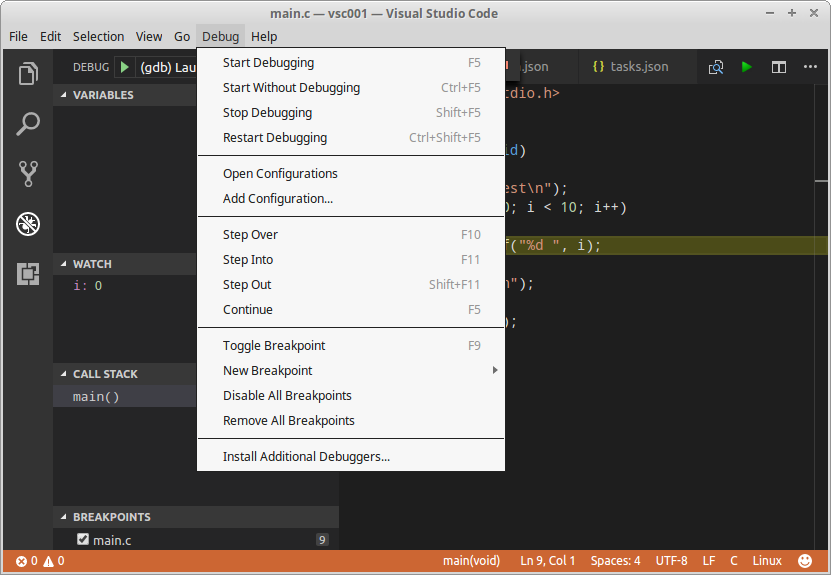
 Gambar 6. Pilihan perintah dan shortcuts untuk proses debug
Gambar 6. Pilihan perintah dan shortcuts untuk proses debug
Gambar 5 menunjukkan jika konfigurasi benar dan proses debug dapat dimulai. Gambar 6 menunjukkan perintah apa saja yang bisa dipakai dalam proses debugging dan kombinasi kunci untuk shortcut keys.
 Gambar 7. Menjalankan program dengan memanggil file keluaran proses build
Gambar 7. Menjalankan program dengan memanggil file keluaran proses build
Sebagaimana terlihat pada Gambar 7, program hasil kompilasi dijalankan dengan cara manual yaitu memanggil file hasil dari proses build di terminal yang telah disediakan. Tampaknya dalam mengerjakan sebuah proyek, vscode berdasarkan pada direktori/folder. Ini mirip dengan Eclipse yang menggunakan direktori workspace.
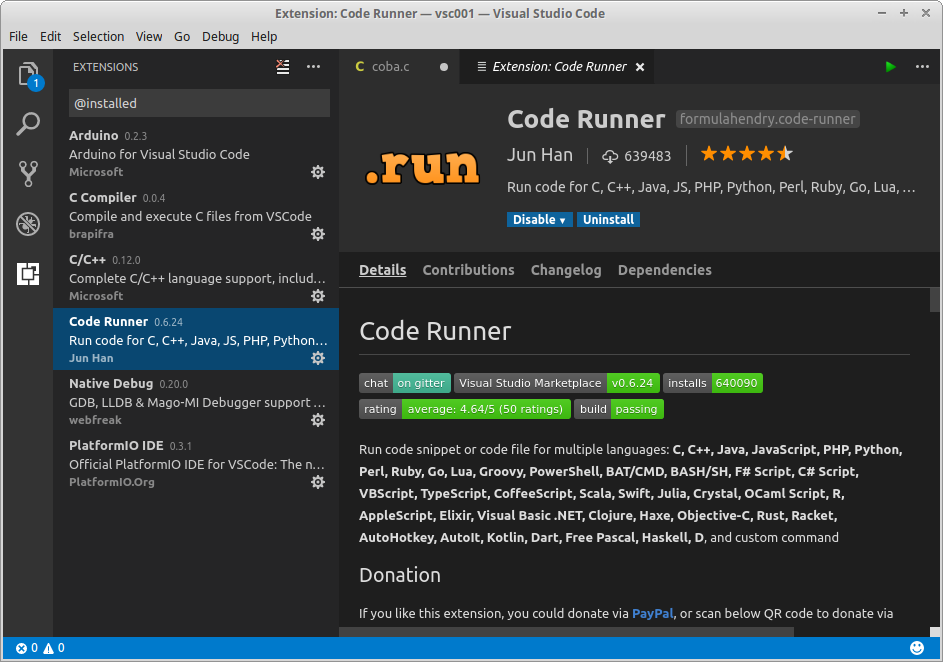
Bagian kedua ini akan mengungkapkan pilihan cara yang lebih mudah. Pengguna tidak perlu membuat atau mengatur beberapa file konfigurasi seperti pada bagian pertama (yang menggunakan ekstensi dari Microsoft). Cara kedua ini alkan menggunakan ekstensi Code Runner oleh Jun Han.
Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, D, and custom command
 Gambar 8.
Gambar 8.
 Gambar 9.
Gambar 9.
Setelah ekstensi terinstal baik seperti pada Gambar 8 dan kode program sudah diketik dengan benar maka pengguna bisa memilih cara menglakukan eksekusi seperti terlihat pada Gambar 9. Pilihan pertama dengan melakukan klik kanan di bidang kerja lalu memilih Run Code (atau dengan shortcut key Alt+Ctrl+N). Pilihan kedua adalah dengan melakukan klik pada icon play yang berwarna hijau di kanan atas bidang kerja.
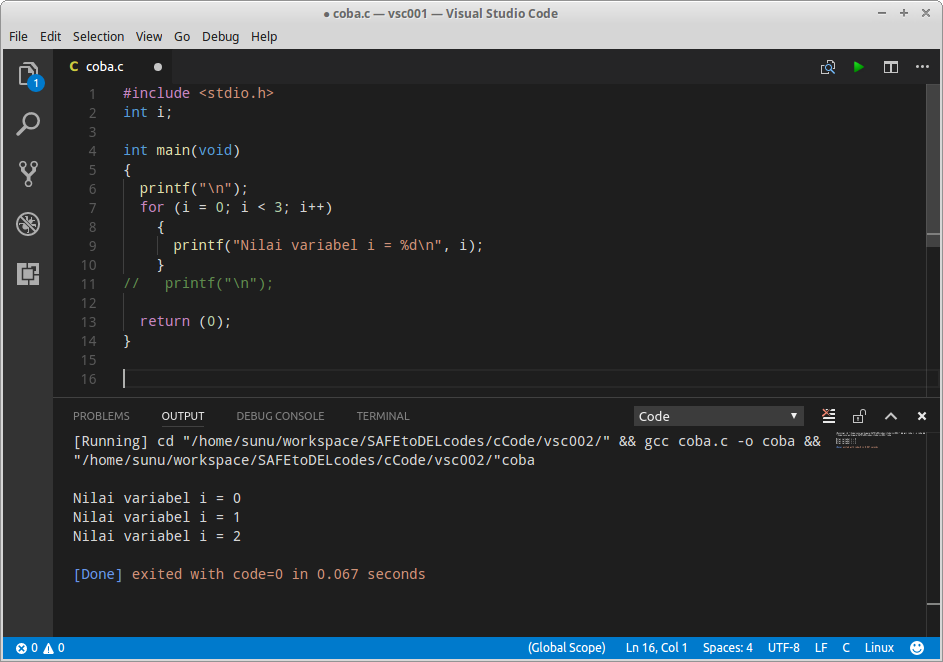
 Gambar 10.
Gambar 10.
Hasil eksekusi tampak seperti pada Gambar 10. Kita hanya perlu menyimpan file dengan ekstensi .c saja, tidak perlu membuatkan direktori/folder khusus seperti pada cara jika menggunakan cpptools.
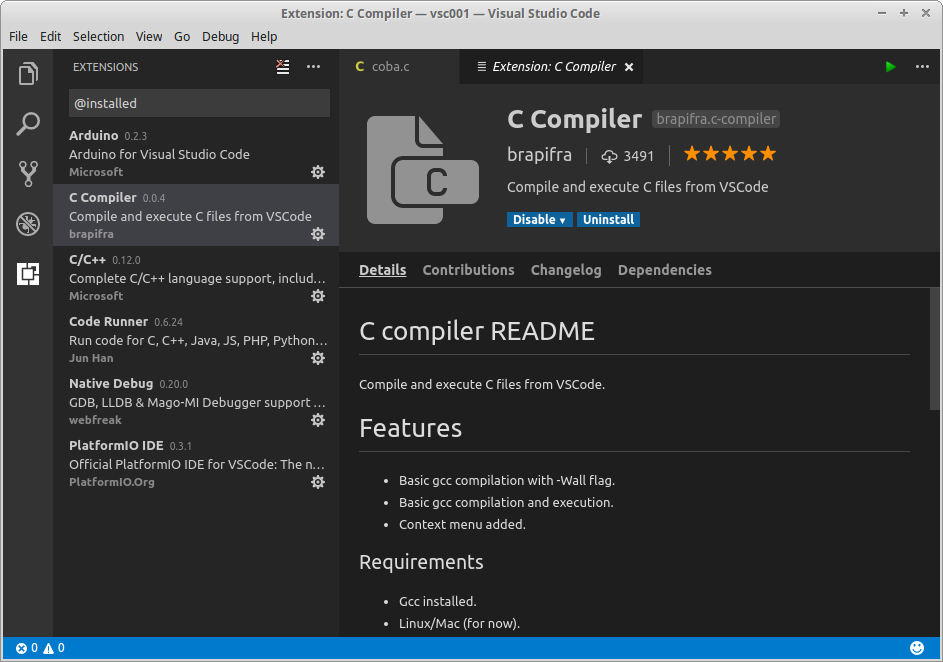
Metode ketiga atau yang terakhir adalah dengan menggunakan ekstensi C Compiler oleh brapifra.
Compile and execute C files from VSCodeInstallationLaunch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.ext install c-compiler
 Gambar 11.
Gambar 11.
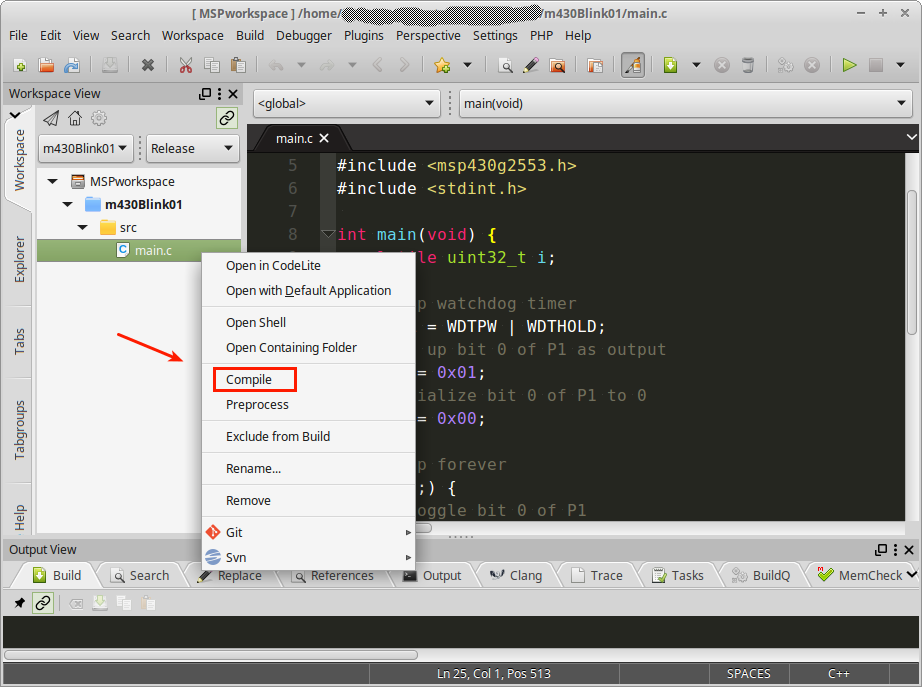
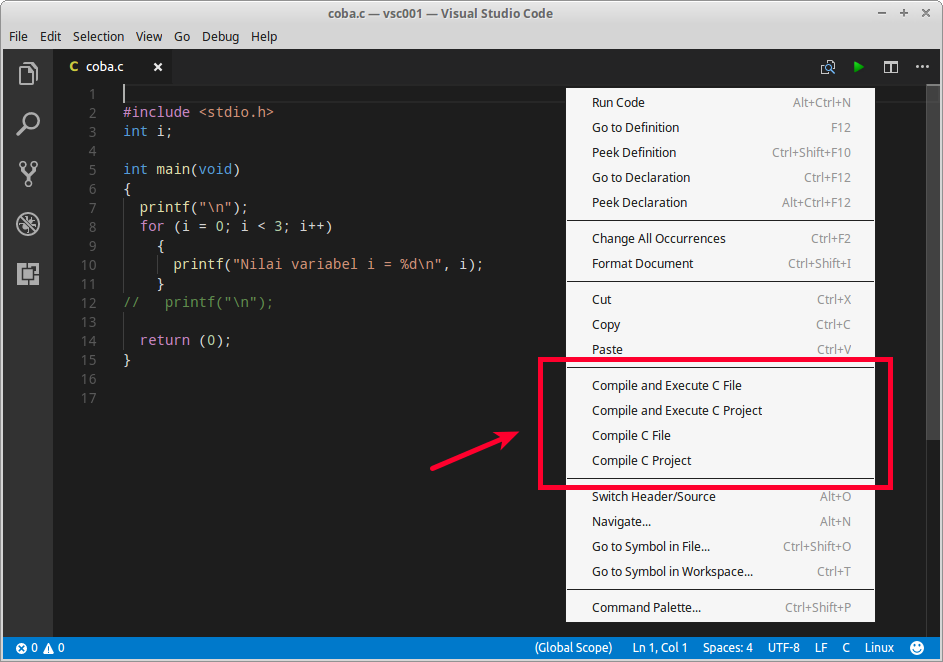
 Gambar 12. Pilihan proses kompilasi
Gambar 12. Pilihan proses kompilasi
 Gambar 13. Hasil proses kompilasi
Gambar 13. Hasil proses kompilasi
Jika menggunakan C Compiler ini pengguna bisa memilih salah satu dari pilihan kompilasi yang sesuai seperti terlihat pada Gambar 12. Jika memilih Compile and Execute C File, maka hasilnya akan tampil seperti pada Gambar 13.


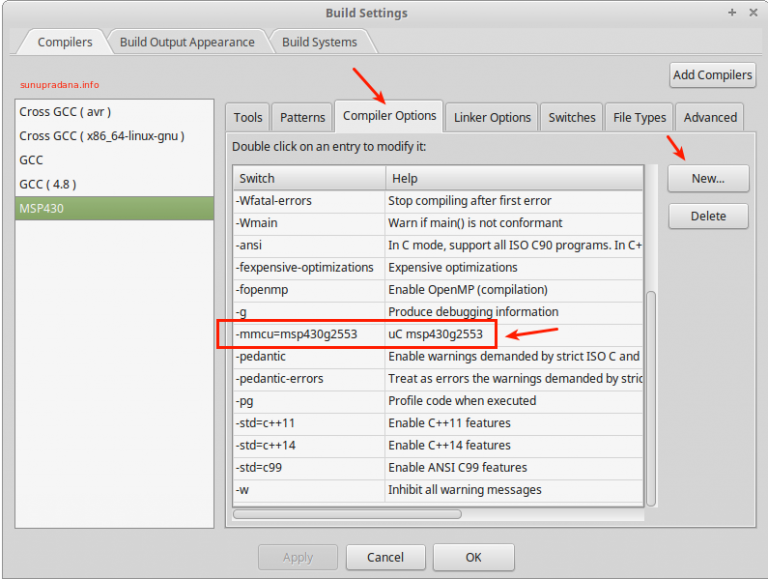
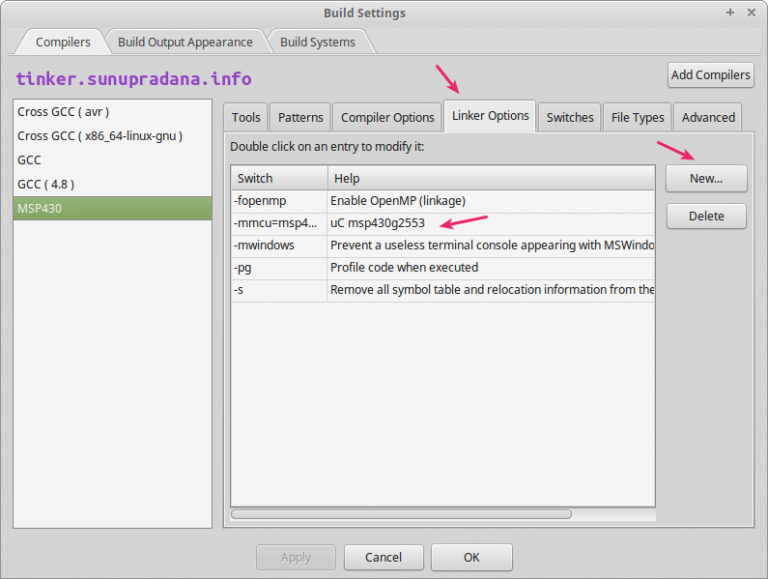
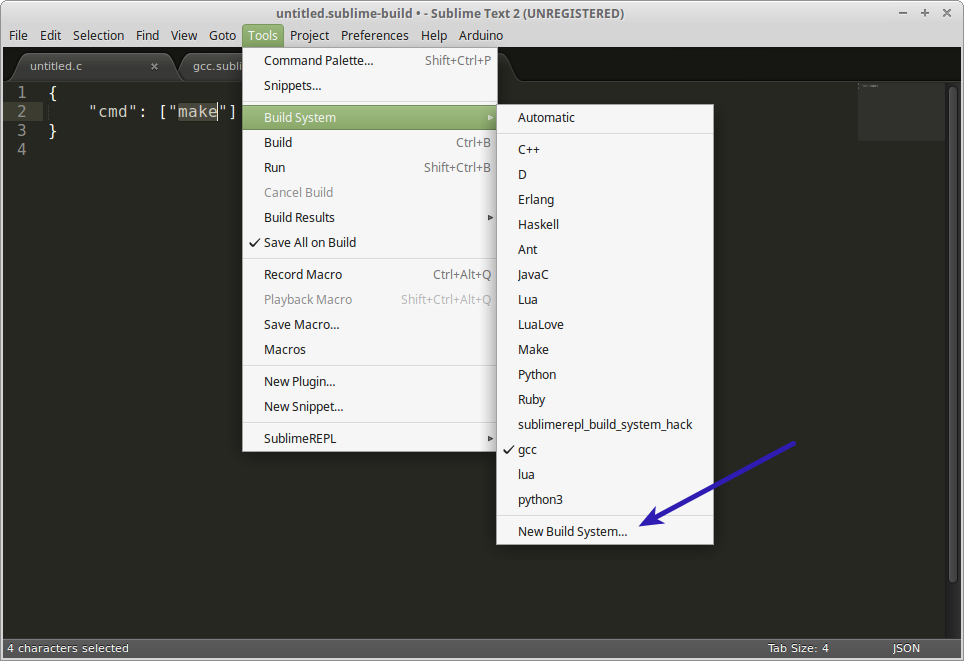
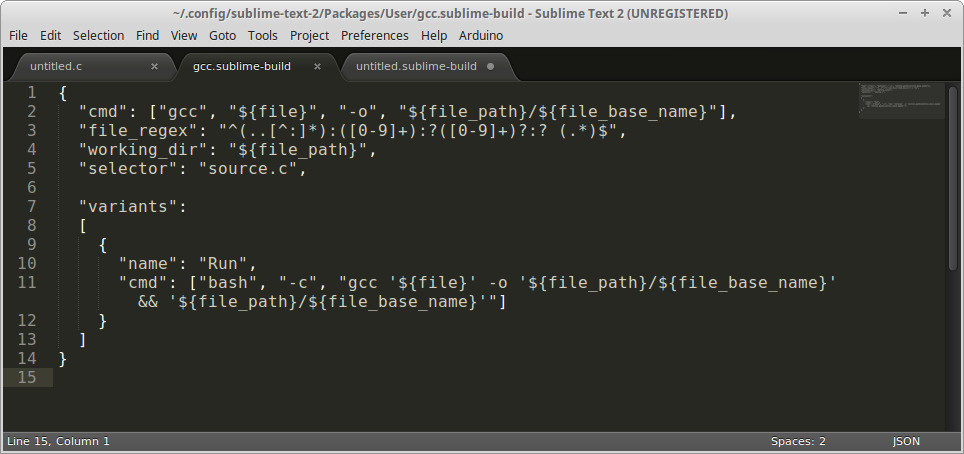
 Gambar 2. Teks yang perlu diisi untuk konfigurasi gcc
Gambar 2. Teks yang perlu diisi untuk konfigurasi gcc