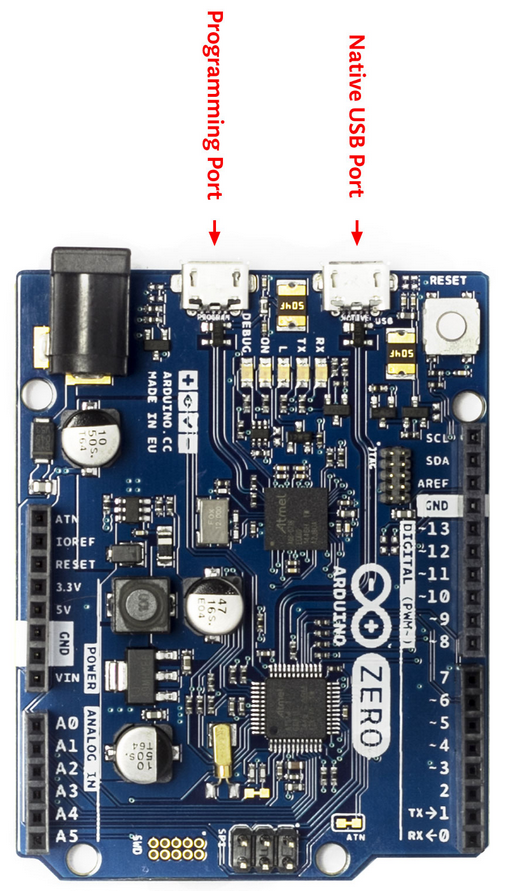
Papan Arduino yang bisa dikatakan paling terkenal seperti Uno, Nano dan Micro berintikan mikrokontroler 8-bit. Sedangkan papan generasi berikutnya sudah ada yang berintikan prosesor 32-bit, misalnya Arduino M0/Arduino Zero yang berintikan: Atmel’s SAMD21 MCU (ATSAMD21G18), featuring a 32-bit ARM Cortex® M0 core. Perlu diperhatikan bahwa mikrokontroler ini bekerja dengan tingkat tegangan 3.3 V, bukan 5 V. Papan inilah yang saya buatkan catatannya di halaman ini.
Karena produsen asli Arduino “pecah kongsi”, maka terdapat dua produsen yang kadang dapat membingungkan. Yang pertama adalah Arduino.cc dan yang kedua Arduino.org. Dari Arduino.org diproduksi dua papan untuk seri ini yaitu: Arduino M0 dan Arduino M0 Pro, papan varian ini juga yang memiliki beberapa papan kompatibel yang dibuat oleh pihak lain. Berikutnya Arduino.cc memproduksi papan Arduino Zero, karena M0 dan M0 Pro sudah tidak lagi dilanjutkan produksinya. Semua papan tadi memiliki dasar yang sama.
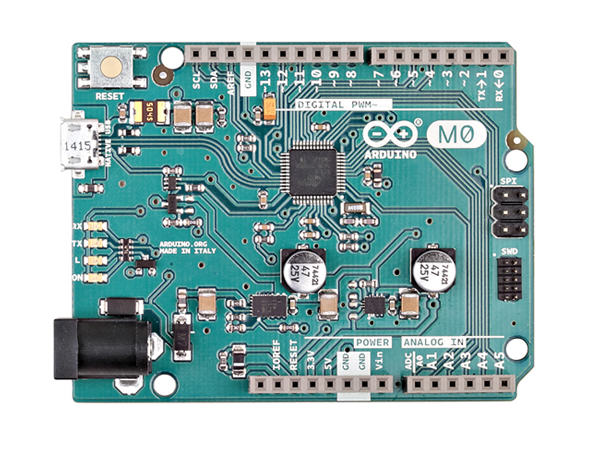
 Gambar 1. Arduino M0 [Arduino.org]
Gambar 1. Arduino M0 [Arduino.org]
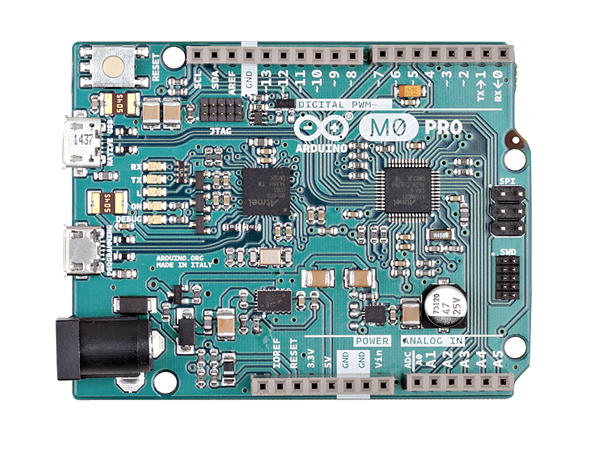
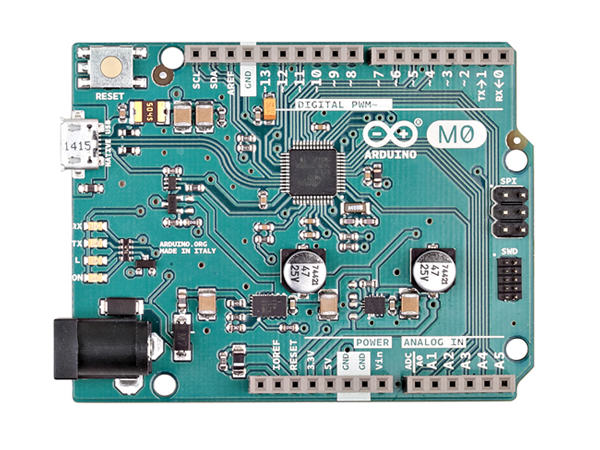
 Gambar 2. Arduino M0 Pro [Arduino.org]
Gambar 2. Arduino M0 Pro [Arduino.org]
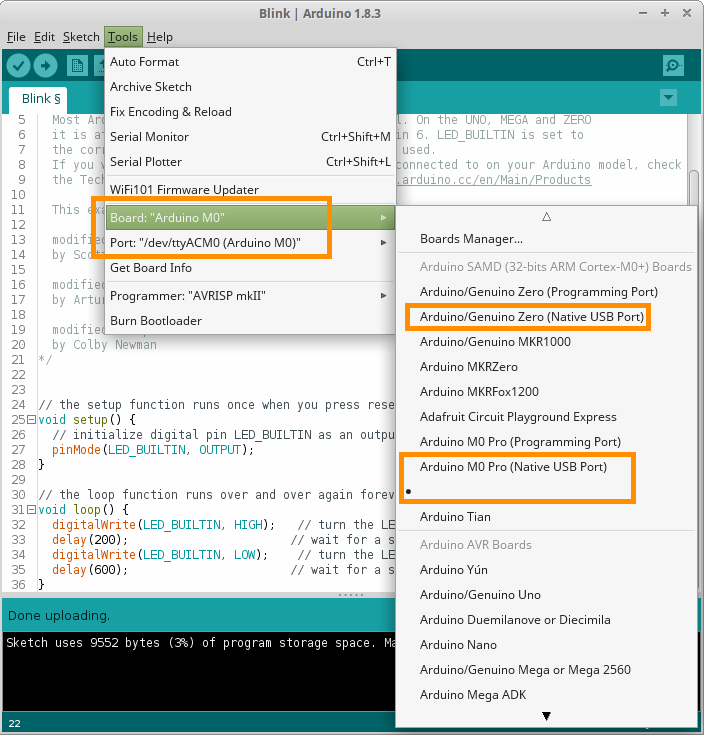
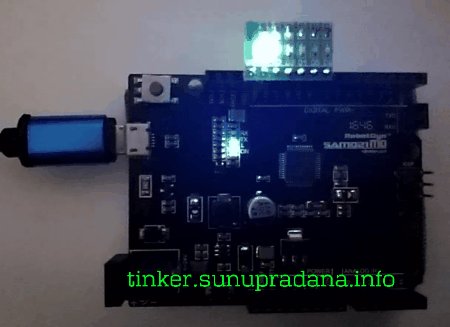
Sebagai percobaan pertama, mulai dari yang paling sederhana yang secara umum biasanya kecil kemungkinan gagalnya kecil. Yang paling umum adalah contoh kode blink yang telah disediakan di Arduino IDE. Bisa dilihat di Gambar 3 saya memilih konfigurasi untuk pemrograman Arduino M0. Hasil eksekusinya dapat dilihat di Gambar 4, berupa satu LED yang berkedip secara digital.
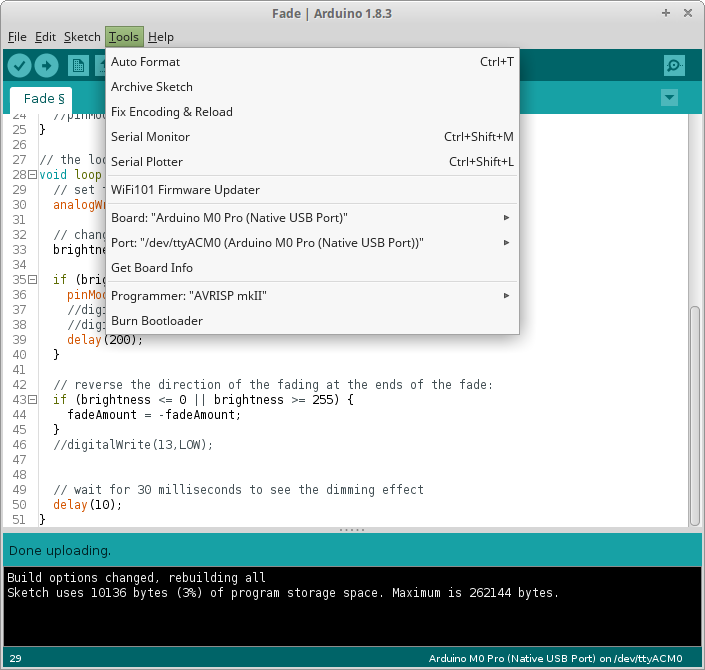
Untuk percobaan kedua ini, masih menggunakan Arduino IDE tetapi konfigurasi untuk Arduino M0 Pro tepatnya native USB port. Hal ini karena papan yang saya pakai hanya memiliki satu port USB saja, native USB dan bukan programming port. Kode contoh yang dicoba adalah kode untuk meredupkan LED dengan metode PWM (analogWrite). Hasil uji coba pengaturan terang-redup terlihat pada Gambar 6.
Pada percobaan ketiga saya mencoba kemampuan PlatformIO yang bekerja di text editor Atom. Kode program berasal dari modifikasi kode percobaan pertama, selengkapnya sebagai berikut:
#define LED_AWAL 8
const uint8_t LED_AKHIR = 13;
uint8_t i;
void setup()
{
for(i=LED_AWAL;i<=LED_AKHIR;i++)
{
pinMode(i, OUTPUT);
}
}
void loop()
{
for(i=LED_AWAL;i<=LED_AKHIR;i++)
{
digitalWrite(i,HIGH);
delay(50);
}
delay(10);
for(i=LED_AWAL;i<=LED_AKHIR;i++)
{
digitalWrite(i,LOW);
delay(80);
}
delay(100);
}
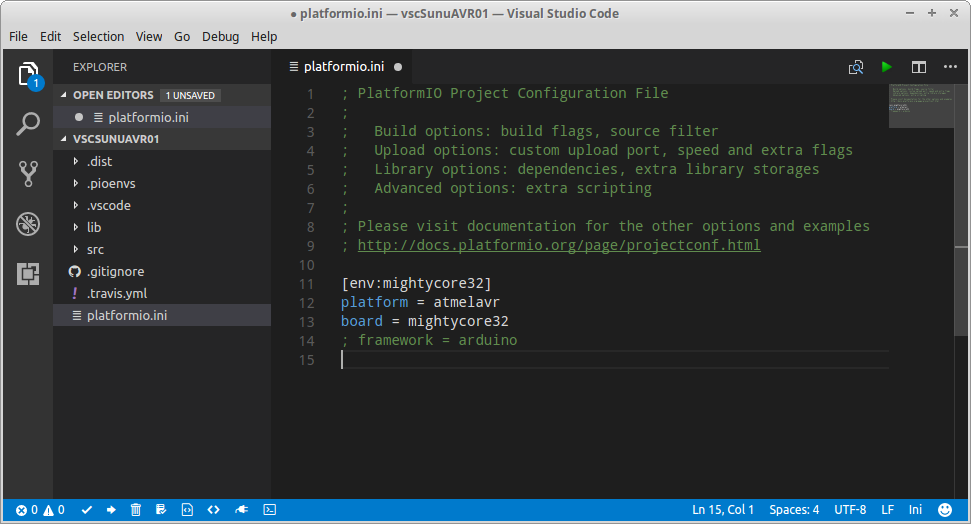
Isi file konfigurasi platformio.ini:
; PlatformIO Project Configuration File ; ; Build options: build flags, source filter ; Upload options: custom upload port, speed and extra flags ; Library options: dependencies, extra library storages ; Advanced options: extra scripting ; ; Please visit documentation for the other options and examples ; http://docs.platformio.org/page/projectconf.html [env:mzeroUSB] platform = atmelsam board = mzeroUSB framework = arduino
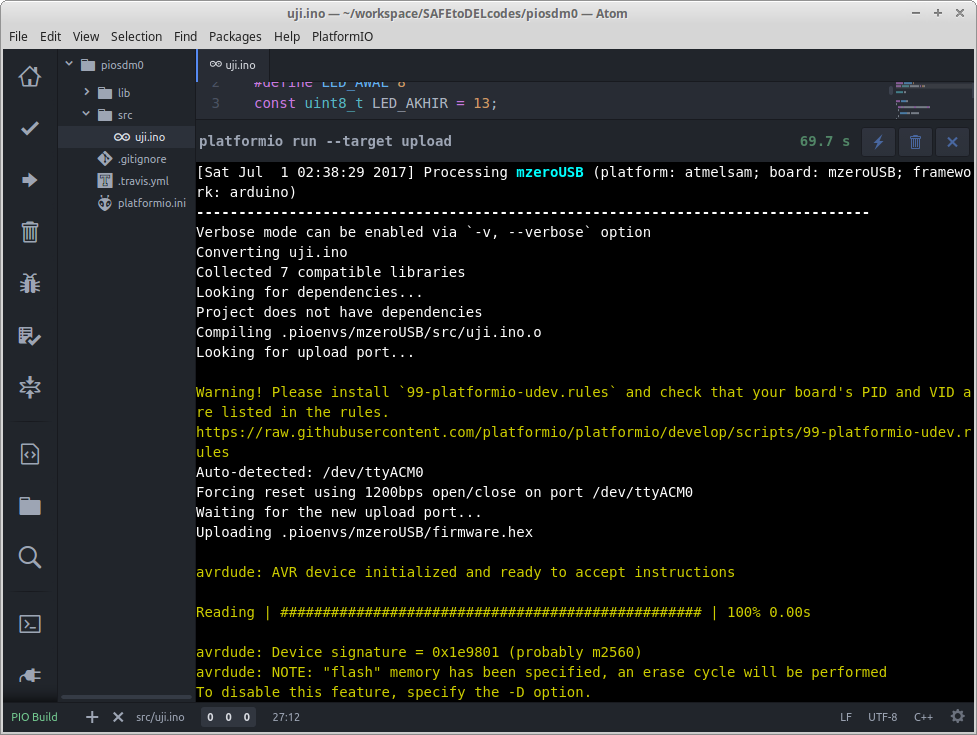
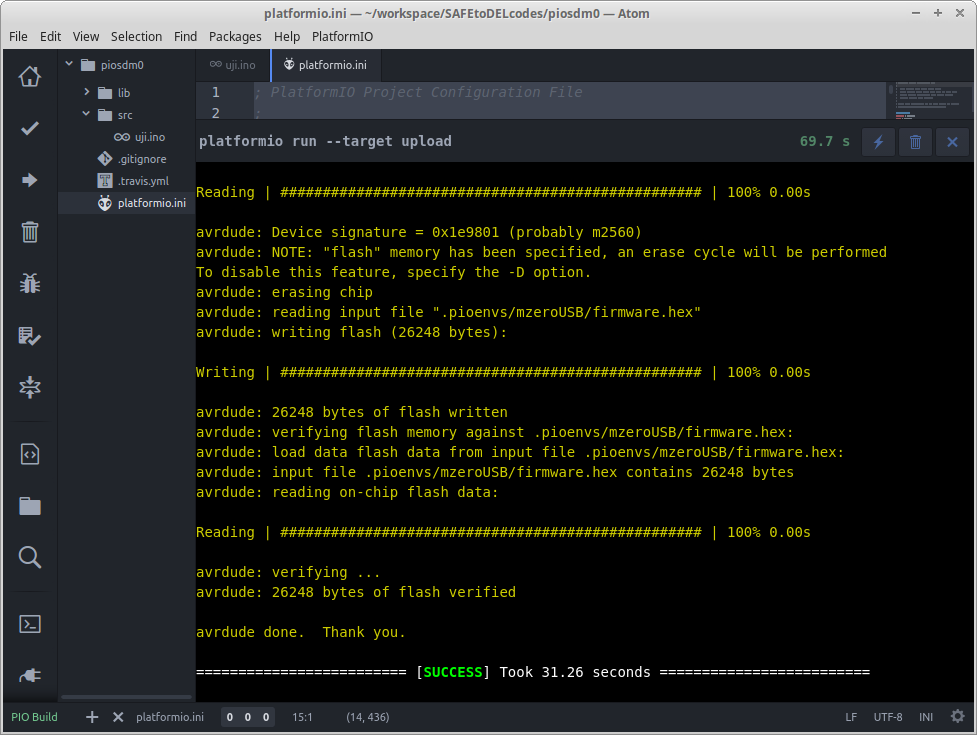
Gambar 7 dan Gambar 8 menampilkan secara lengkap proses kompilasi kode dan pengunggahan (uploading) ke Arduino M0 compatible. Tampilan kerja program terlihat pada Gambar 9.
 Gambar 7.
Gambar 7.
 Gambar 8.
Gambar 8.
Percobaan yang terakhir saya coba menggunakan Visual Studio Code (VSCode). Pengaturan terang-redup LED menggunakan modifikasi sederhana dari contoh yang tersedia (Gambar 10).
 Gambar 10.
Gambar 10.
Kode lengkap program untuk percobaan ketiga:
#define LED_BAWAH 8
const uint8_t LED_ATAS = 12;
uint8_t i;
// int led = 9;
int brightness = 0; // how bright the LED is
int fadeAmount = 5; // how many points to fade the LED by
// the setup routine runs once when you press reset:
void setup()
{
for(i=LED_BAWAH;i<=LED_ATAS;i++)
{
pinMode(i, OUTPUT);
}
// pinMode(led, OUTPUT);
}
// the loop routine runs over and over again forever:
void loop()
{
for(i=LED_BAWAH;i<=LED_ATAS;i++)
{
analogWrite(i, brightness);
}
// analogWrite(led, brightness);
brightness = brightness + fadeAmount;
if (brightness <= 40)
{
delay(30);
}
if (brightness >= 255)
{
delay(50);
}
if (brightness <= 0)
{
for(i=LED_BAWAH;i<=LED_ATAS;i++)
{
pinMode(i, OUTPUT);
}
// pinMode(led, OUTPUT);
delay(4000);
}
if (brightness <= 0 || brightness >= 255)
{
fadeAmount = -fadeAmount;
}
delay(40);
}
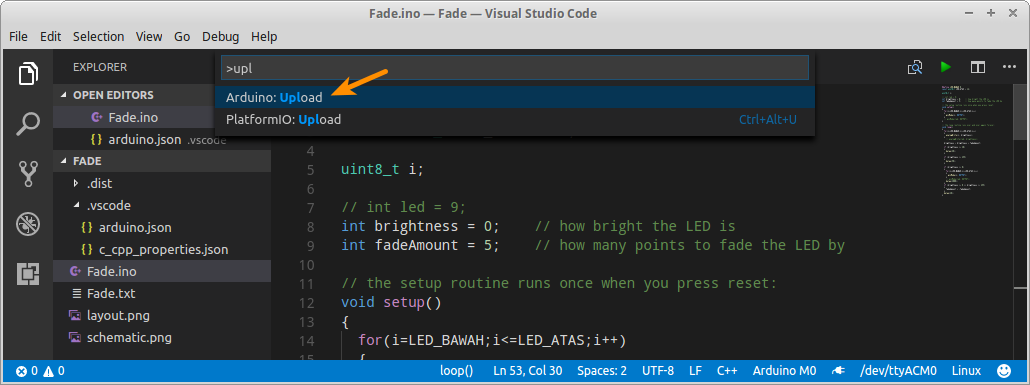
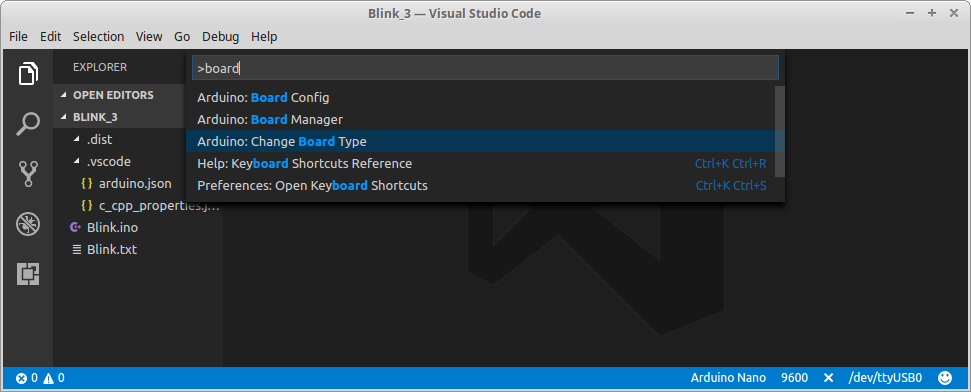
Cara untuk melakukan kompilasi sekaligus mengunggah kode dan program seperti pada Gambar 11. Pertama tekan kombinasi Ctrl+Shift+P lalu kemudian ketik upload (atau sebagian dari hurufnya) lalu pilih Arduino: Upload.
 Gambar 11.
Gambar 11.
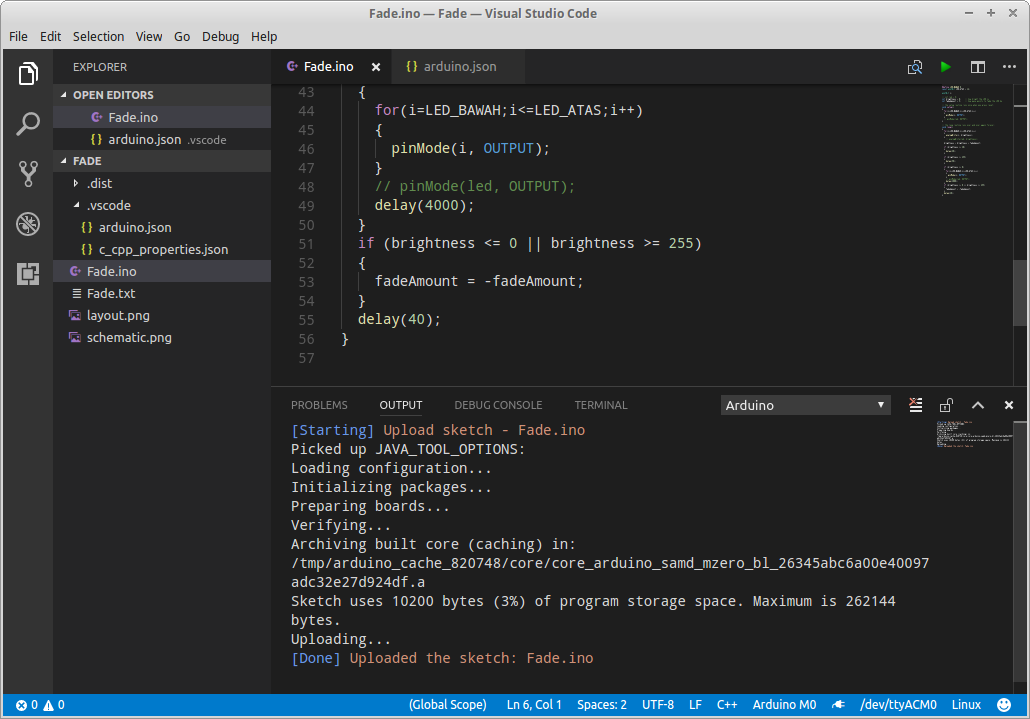
 Gambar 12.
Gambar 12.
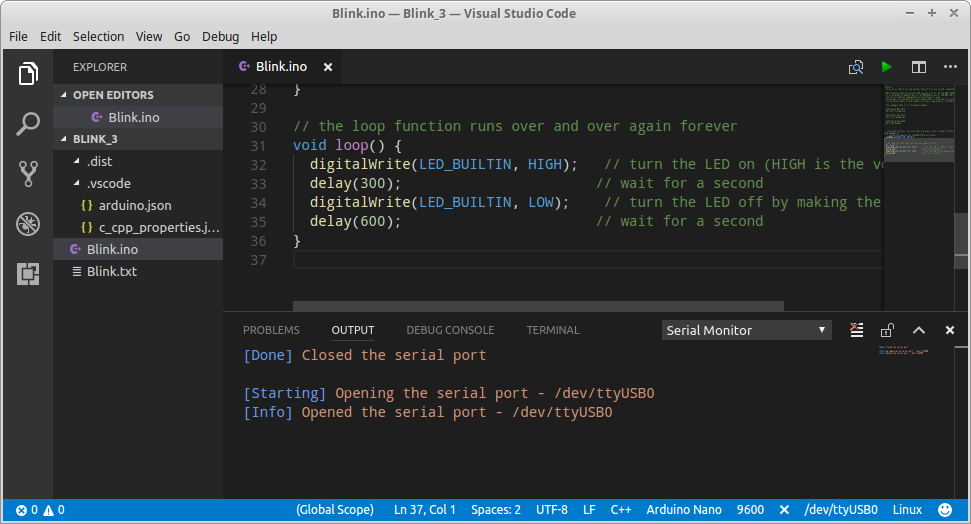
Proses compiling dan uploading terlihat seperti yang ada pada Gambar 12, sedang kerja papan berdasarkan program sebagaimana terlihat pada Gambar 13. Unjuk kerjanya mirip dengan percobaan kedua (Gambar 6), bedanya ada pada jumlah LED yang diatur terang-redupnya pada saat yang sama.
 Gambar 13. Fader untuk lima LED [klik link ini untuk tampilan yang lebih baik]
Gambar 13. Fader untuk lima LED [klik link ini untuk tampilan yang lebih baik]
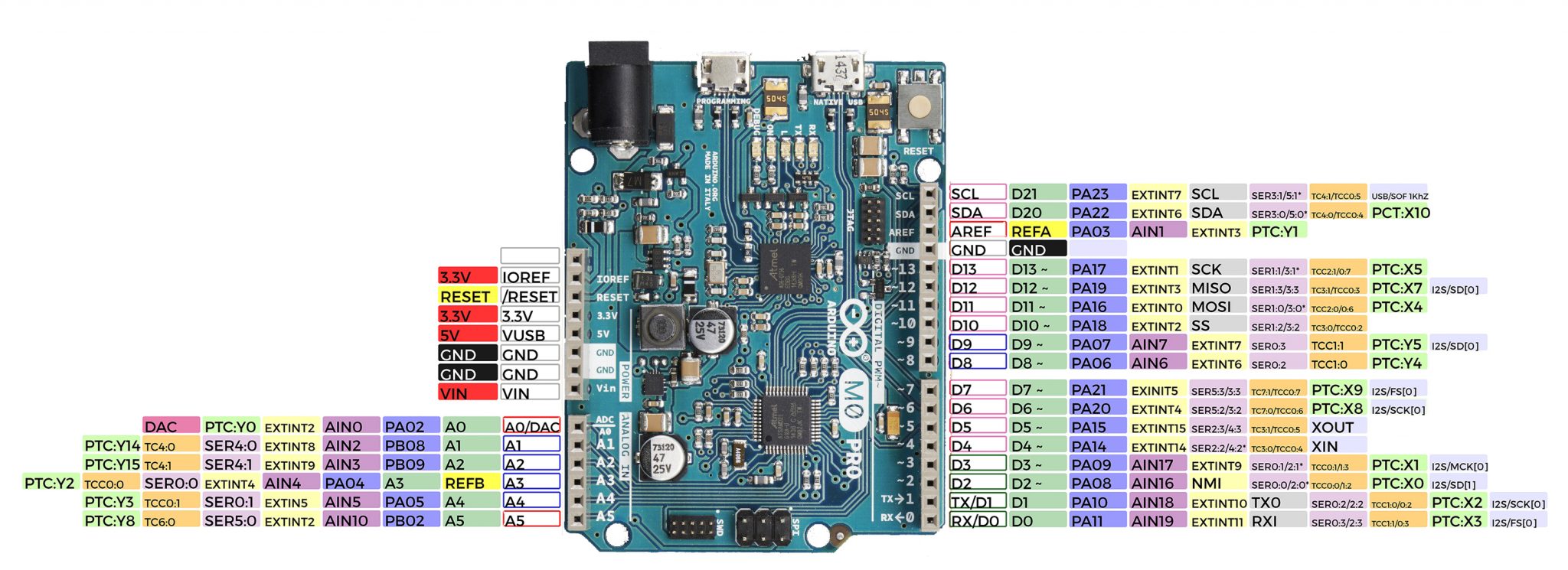
Gambar 14 menunjukkan pinout untuk Arduino M0 Pro yang sama dengan Arduino M0, terkecuali adanya tambahan satu USB port yang disediakan untuk proses debugging.
 Gambar 14. Arduino Zero pinout [sumber]
Gambar 14. Arduino Zero pinout [sumber]
Berikut ini dambar Arduino Zero, sistem yang mirip dengan Arduino M0 Pro, kecuali adaanya beberapa pin yang ditukar posisinya.
 Gambar 15. Arduino Zero [sumber]
Gambar 15. Arduino Zero [sumber]
Terakhir, ada catatan mengenai kemungkinan kesalahan/kegagalan pengunggahan hasil kompilasi kode ke papan Arduino. Salah satu yang saya alami adalah:
avrdude: ser_open(): can't open device "/dev/ttyACM0": Device or resource busy
Untuk permasalahan ini, yang menjadi solusi bagi saya adalah perintah:
sudo apt-get remove modemmanager
Keterangan lebih lengkap dapat dibaca di tempat saya menemukan solusi yaitu pada salah satu halaman di forum ini.
Sebagai tambahan jika terjadi permasalahan seputar pemrograman sistem serupa ini di lingkungan OS GNU/Linux (seperti Fedora, Debian, Ubuntu atau Mint) maka bisa dibaca keterangan yang bagus dan sistematis di sini: Arduino IDE on Linux-based OS.
Semoga beramanfaat.







 Gambar 1. Instalasi [
Gambar 1. Instalasi [ Gambar 2.
Gambar 2. Gambar 3.
Gambar 3. Gambar 4.
Gambar 4. Gambar 5.
Gambar 5. Gambar 6.
Gambar 6. Gambar 7.
Gambar 7. Gambar 8.
Gambar 8. Gambar 9.
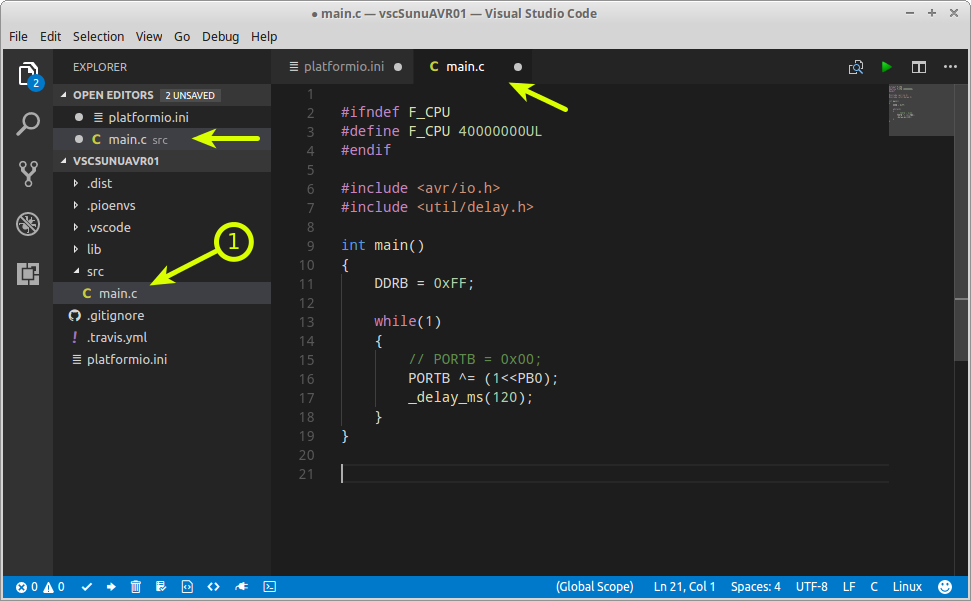
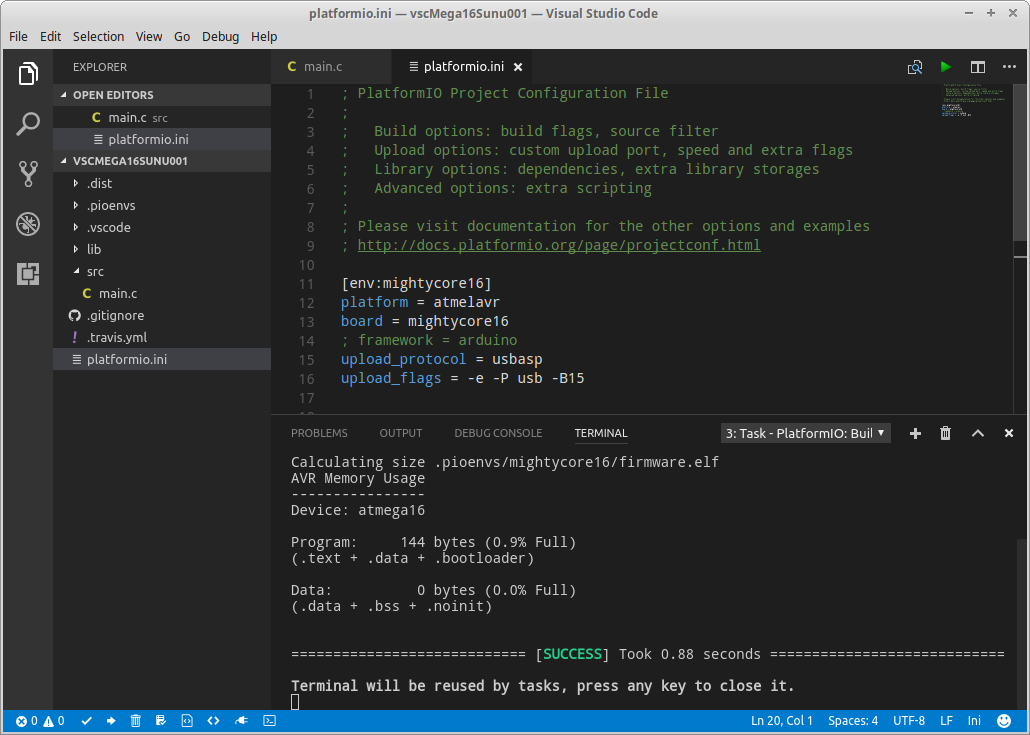
Gambar 9. Gambar 10. Modifikasi untuk mikrokontroler ATmega16
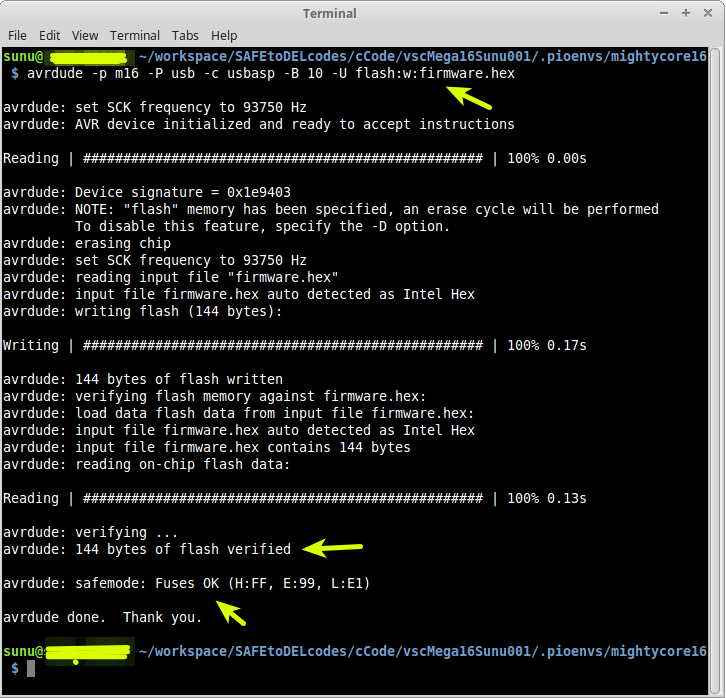
Gambar 10. Modifikasi untuk mikrokontroler ATmega16 Gambar 11. Hasil upload dengan avrdude dan usbasp
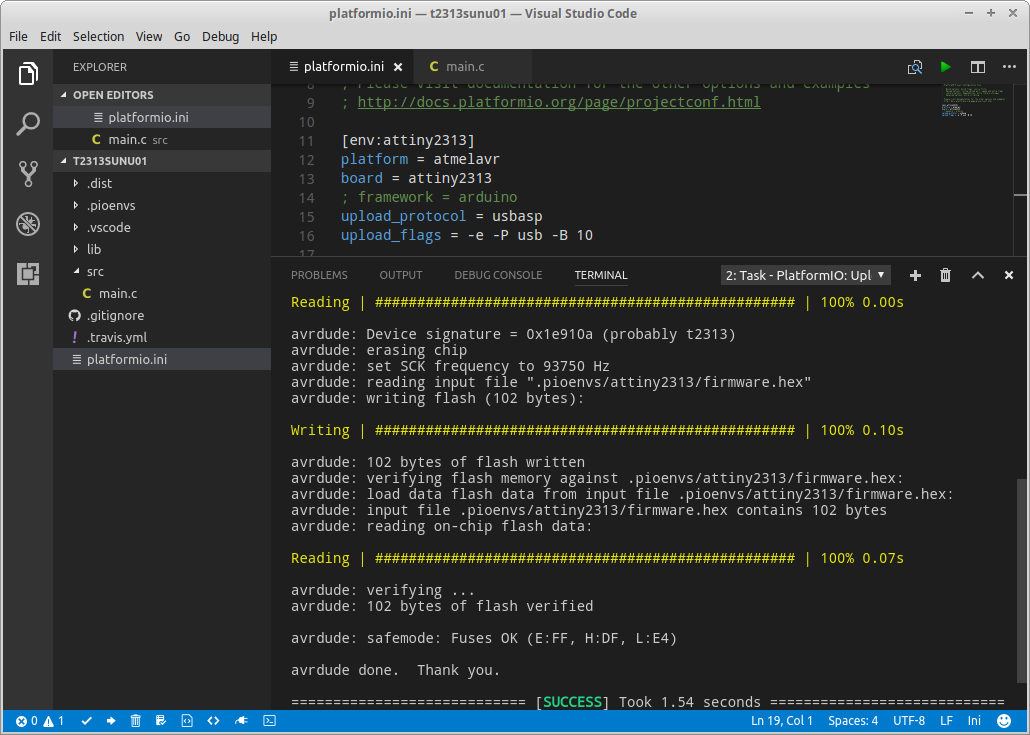
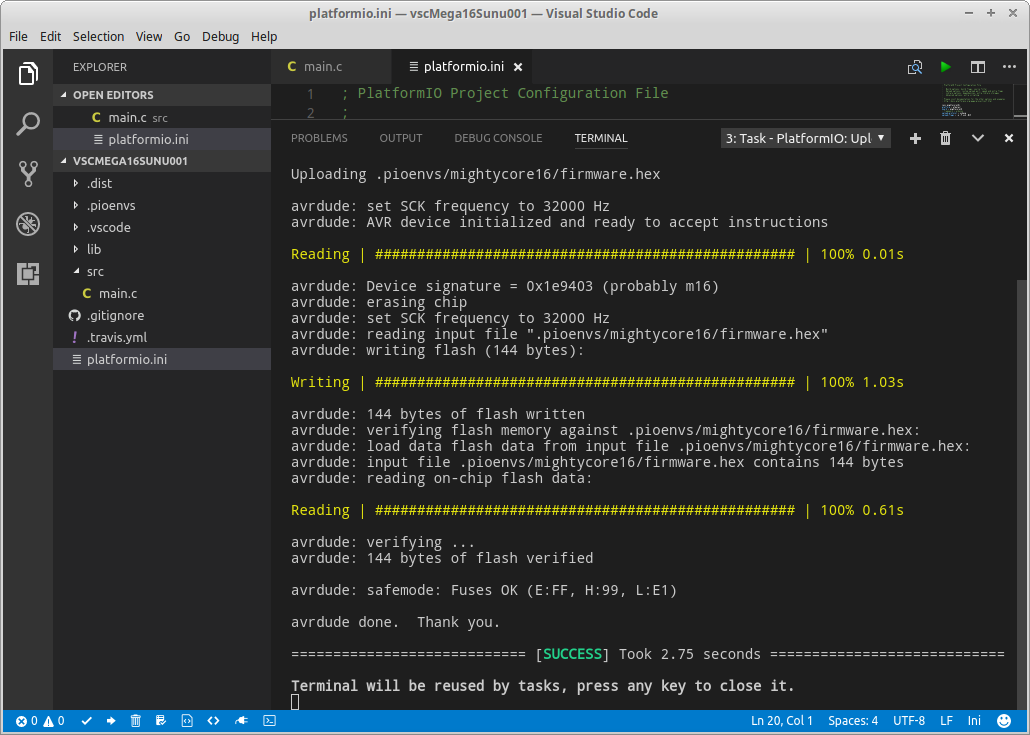
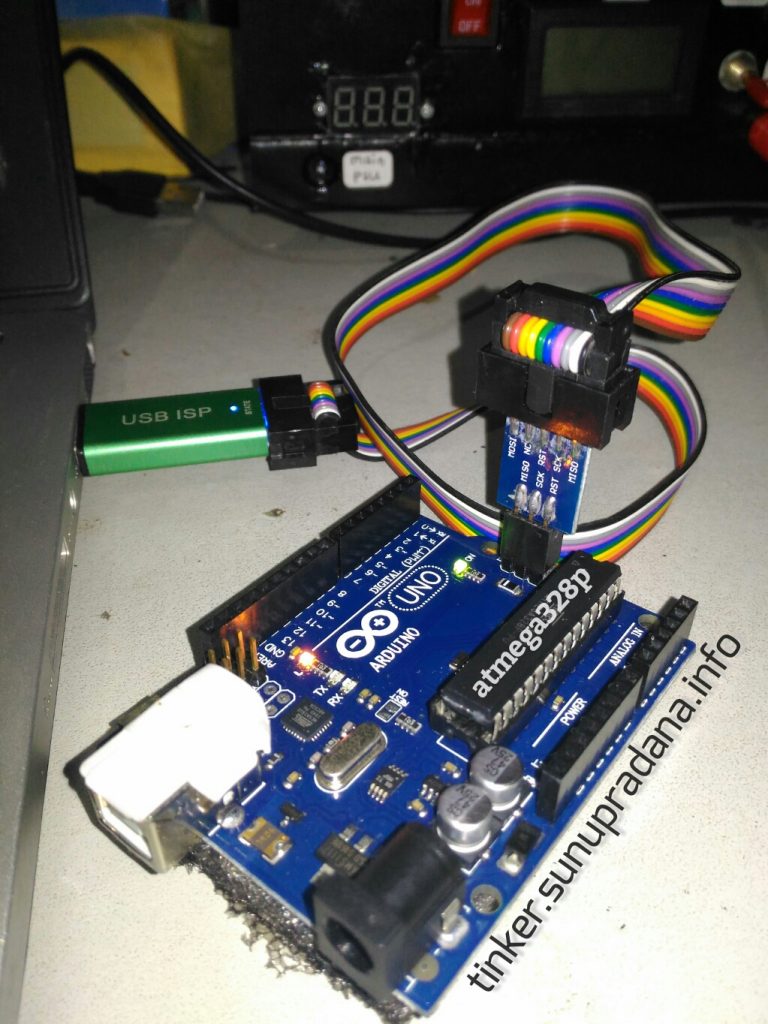
Gambar 11. Hasil upload dengan avrdude dan usbasp
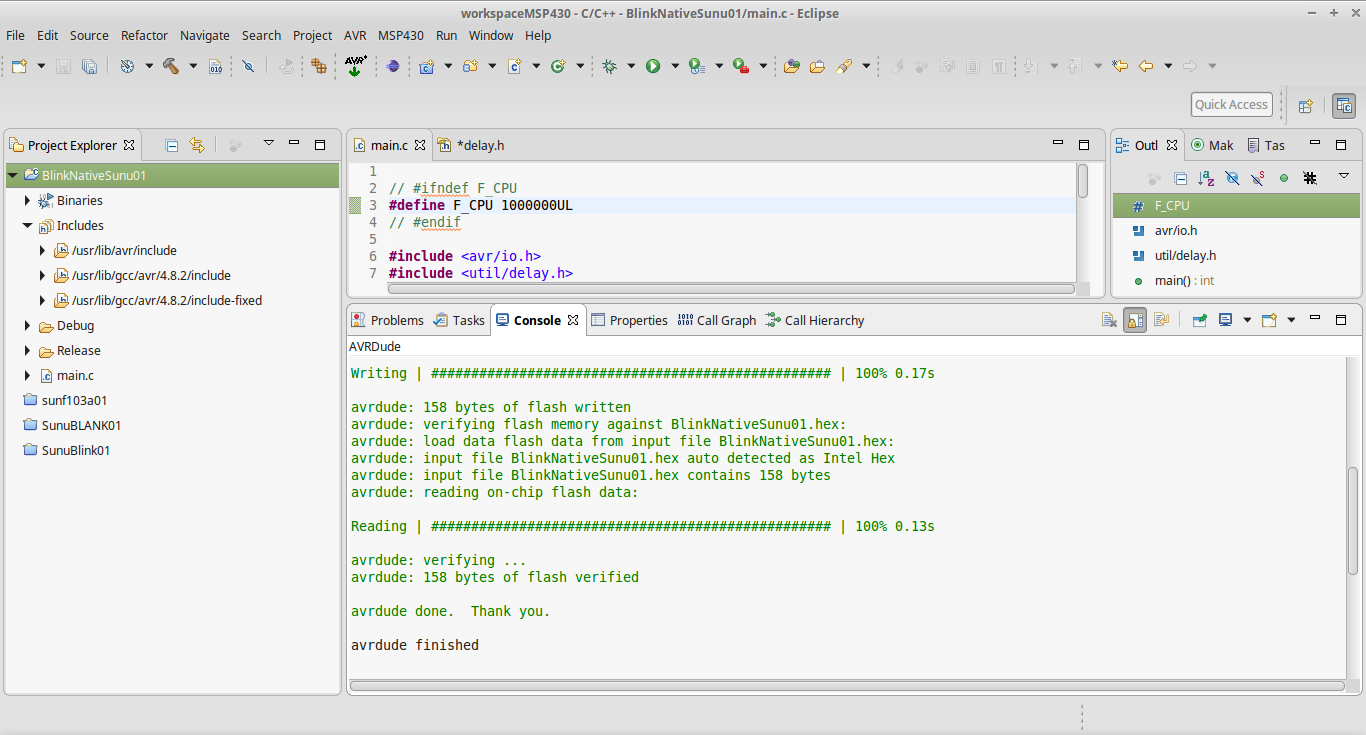
 Gambar 13. Upload dengan Eclipse IDE sebagai pembanding
Gambar 13. Upload dengan Eclipse IDE sebagai pembanding Gambar 14.
Gambar 14. Gambar 15.
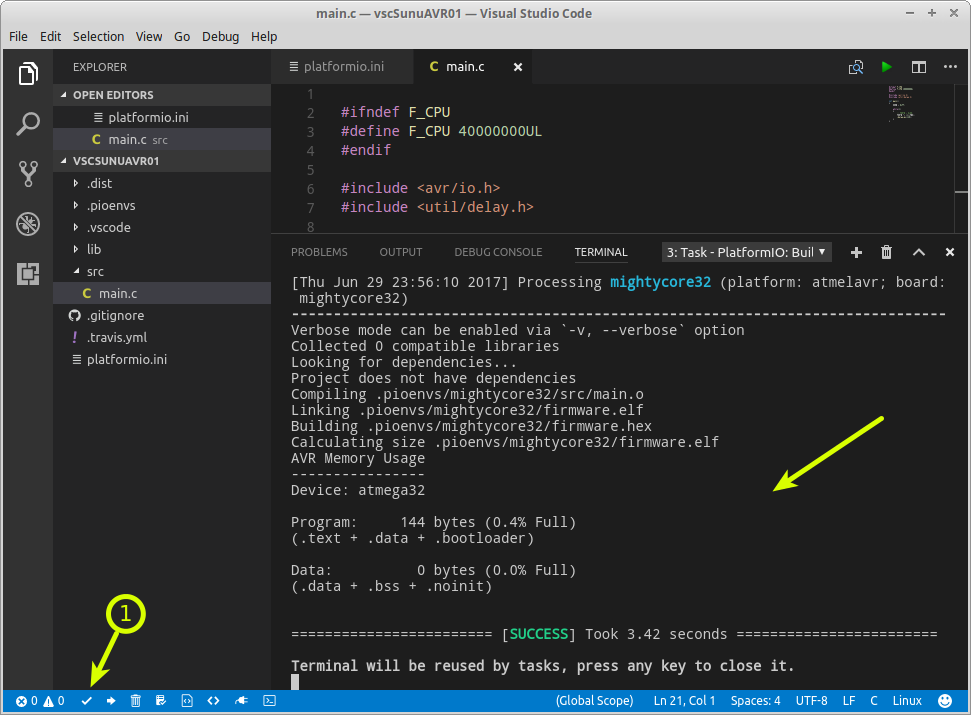
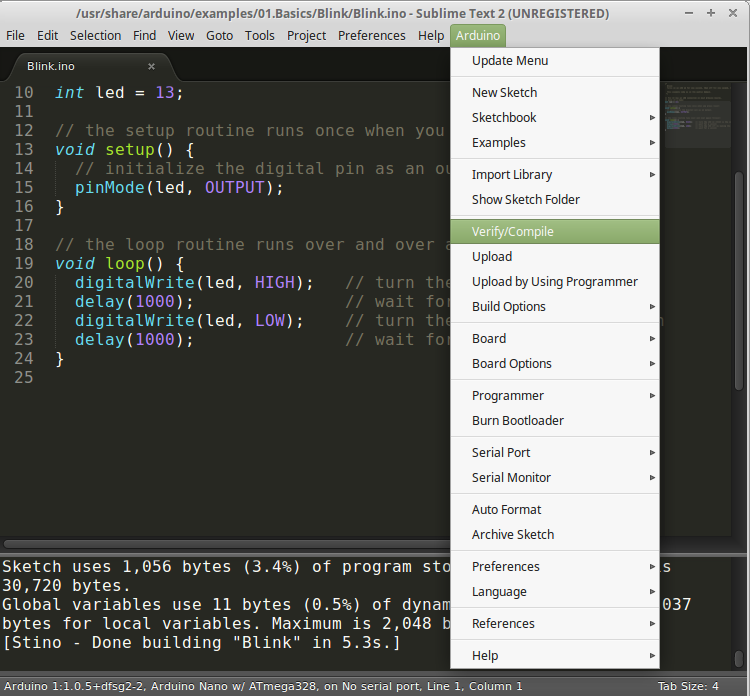
Gambar 15. Gambar 16. Build dan upload untuk Atmel ATmega328P
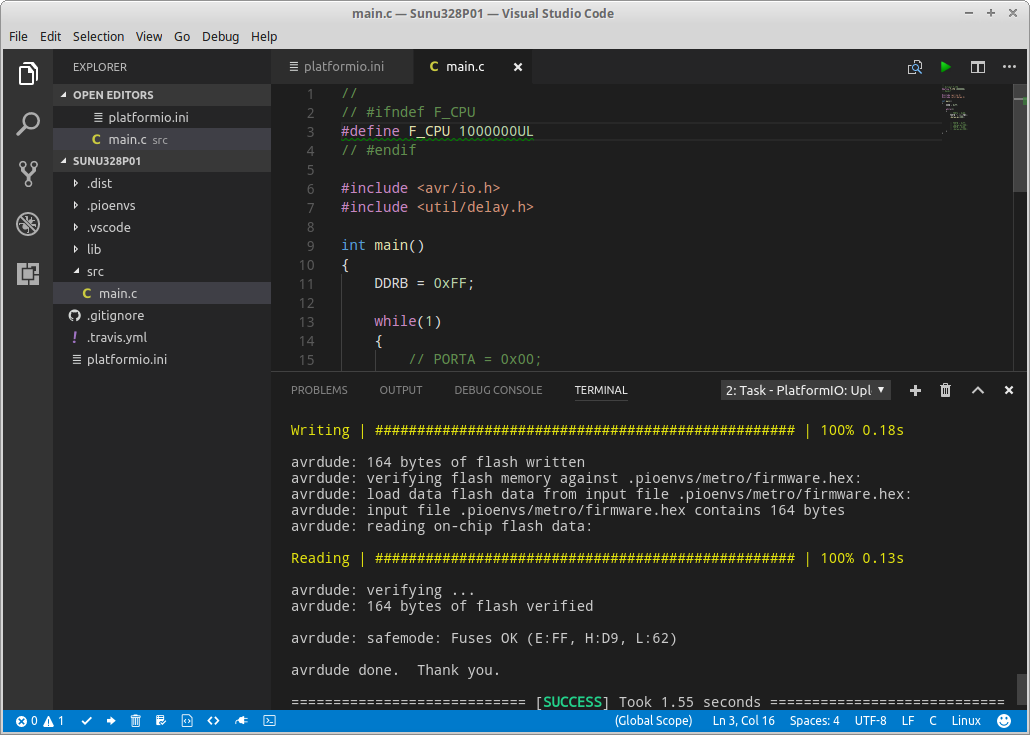
Gambar 16. Build dan upload untuk Atmel ATmega328P

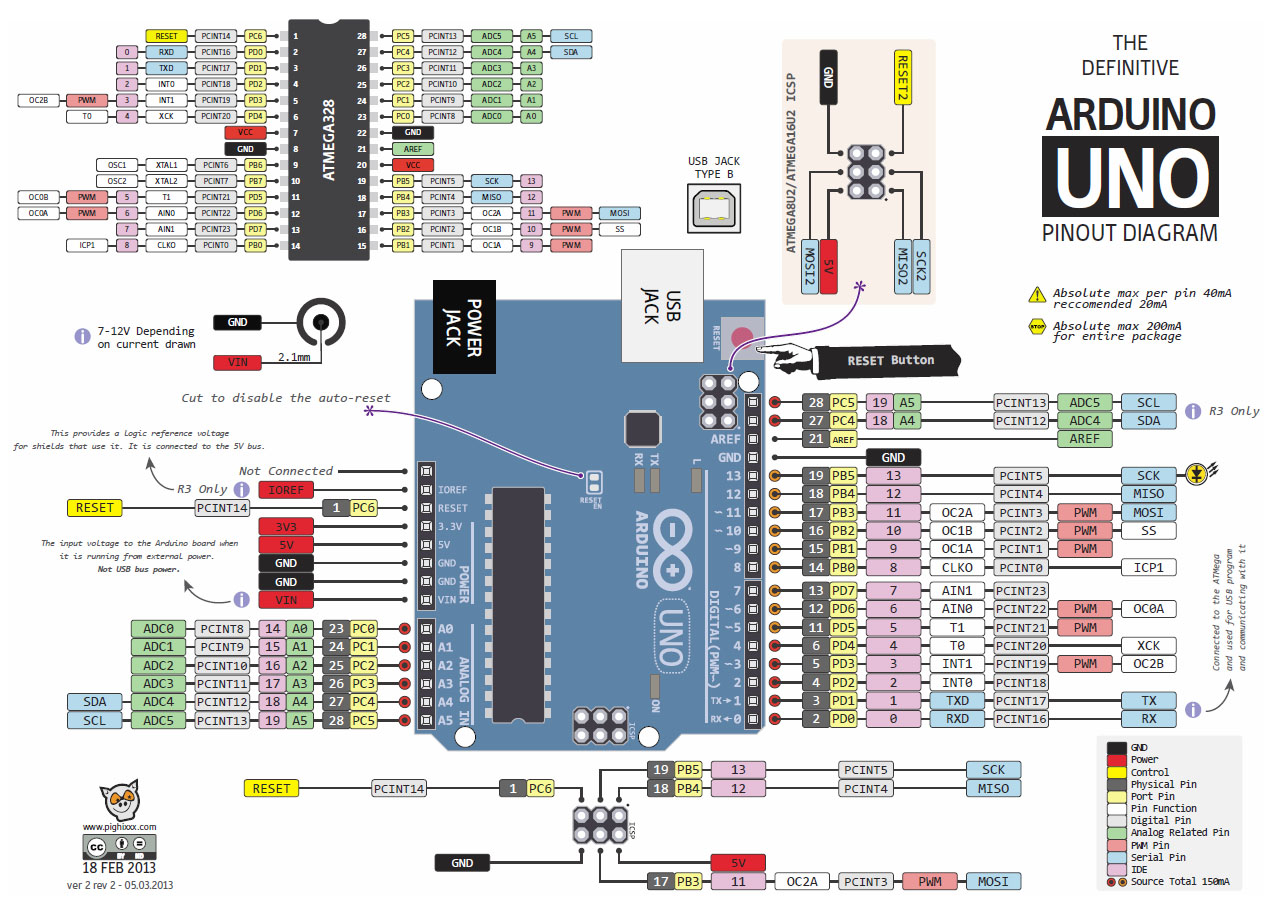
 Gambar 20. Arduino Uno pinout [
Gambar 20. Arduino Uno pinout [
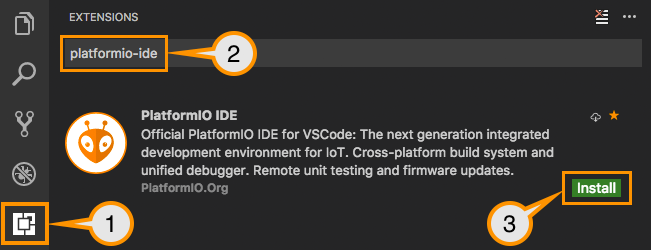
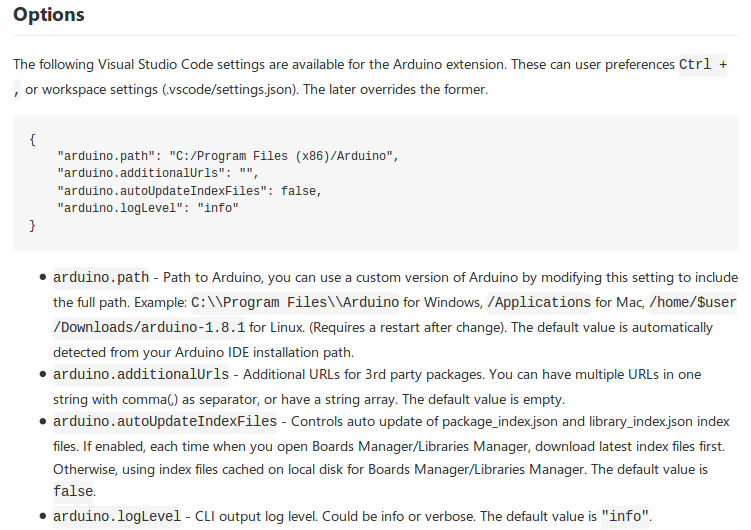
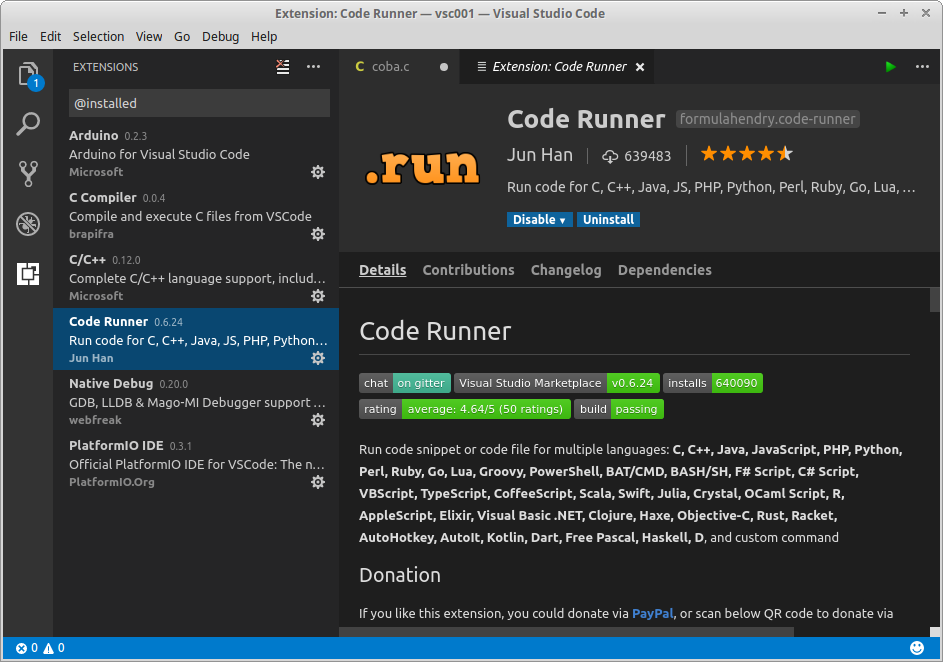
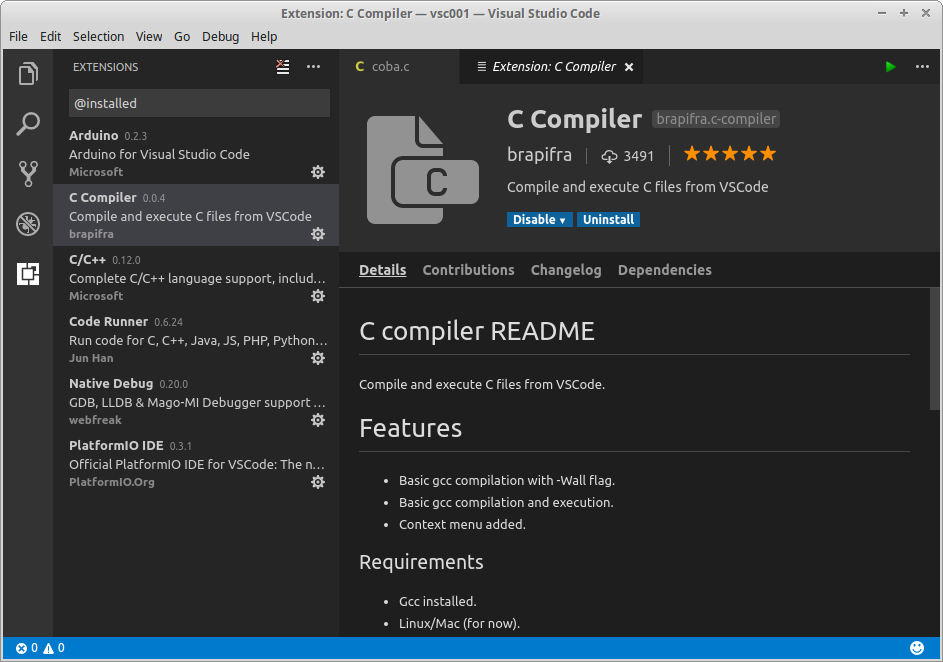
 Gambar 1. Arduino extension
Gambar 1. Arduino extension
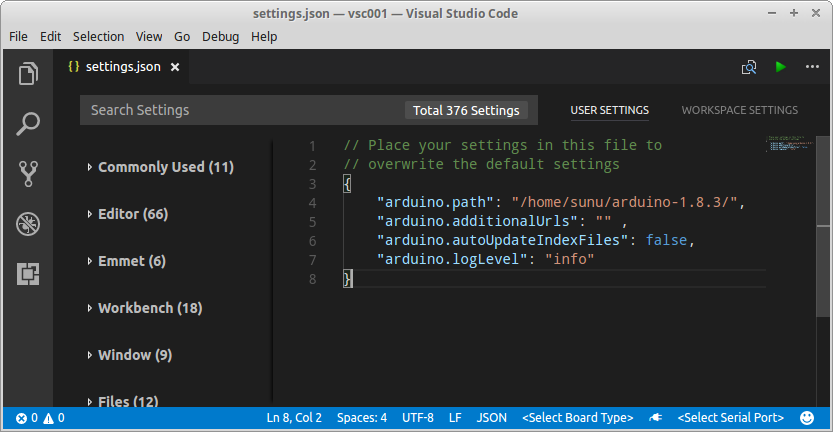
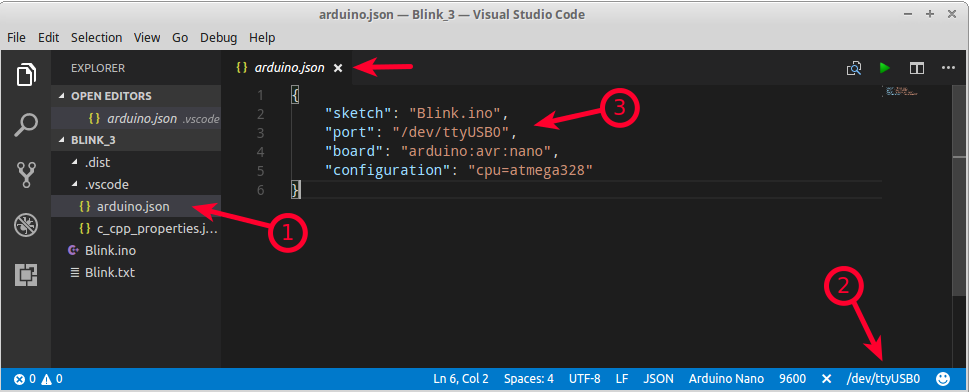
 Gambar 2. Screenshot file settings.json
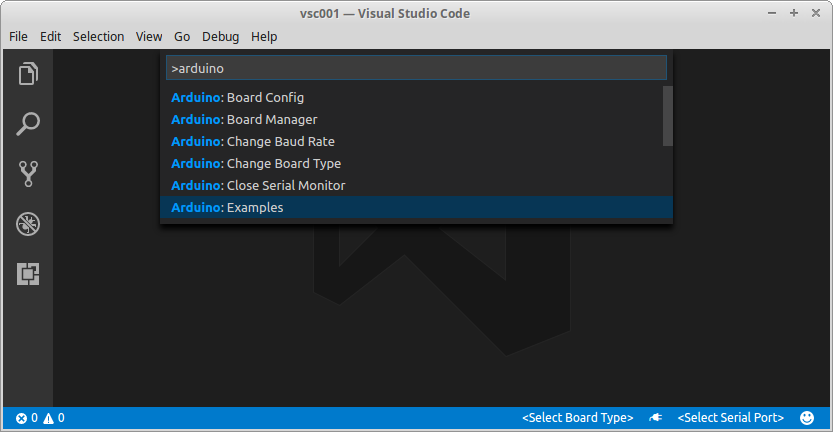
Gambar 2. Screenshot file settings.json Gambar 3. Mencoba contoh kode dengan menekan Ctrl+Shift+P
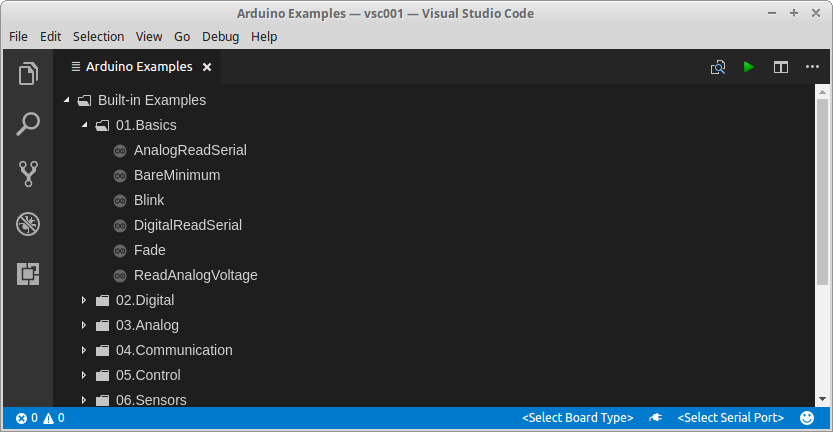
Gambar 3. Mencoba contoh kode dengan menekan Ctrl+Shift+P Gambar 4. Memilih contoh kode program Arduino sederhana
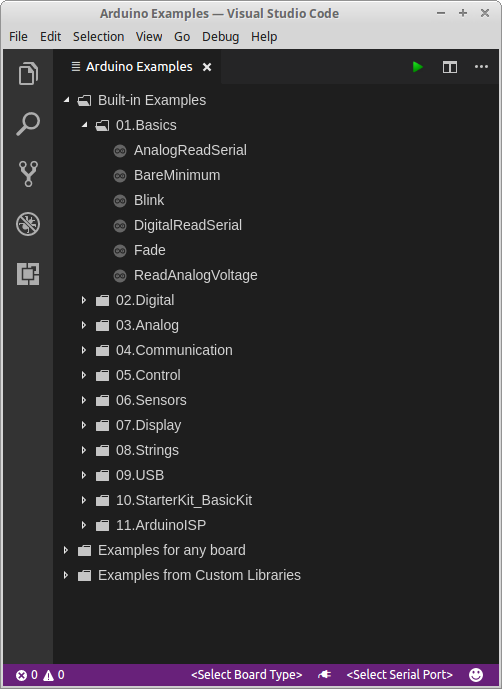
Gambar 4. Memilih contoh kode program Arduino sederhana Gambar 5. Kombinasi Ctrl+Shift+P memunculkan pilihan papan Arduino yang akan dipergunakan
Gambar 5. Kombinasi Ctrl+Shift+P memunculkan pilihan papan Arduino yang akan dipergunakan Gambar 6. Konfigurasi port
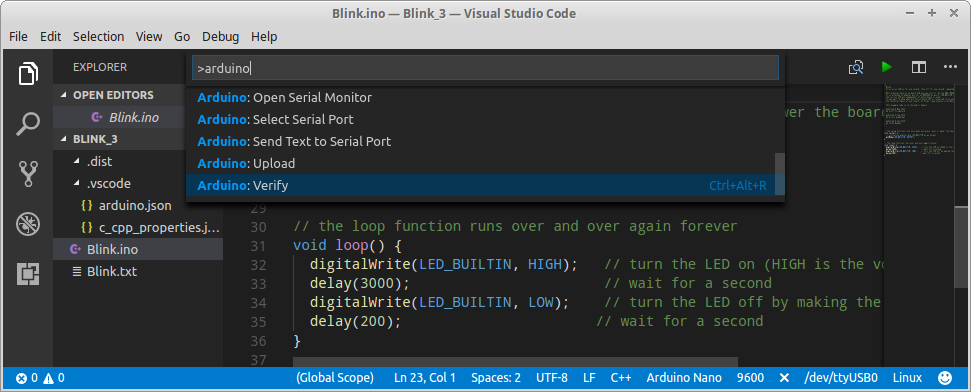
Gambar 6. Konfigurasi port Gambar 7. Verify/Upload
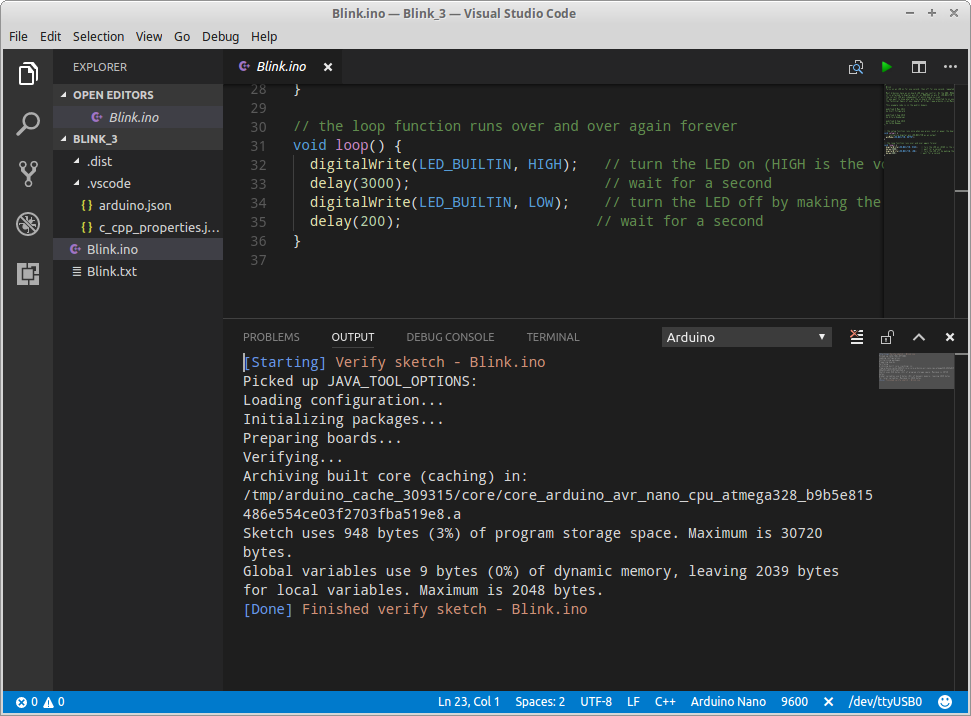
Gambar 7. Verify/Upload Gambar 9. Laporan pengunggahan (uploading)
Gambar 9. Laporan pengunggahan (uploading)
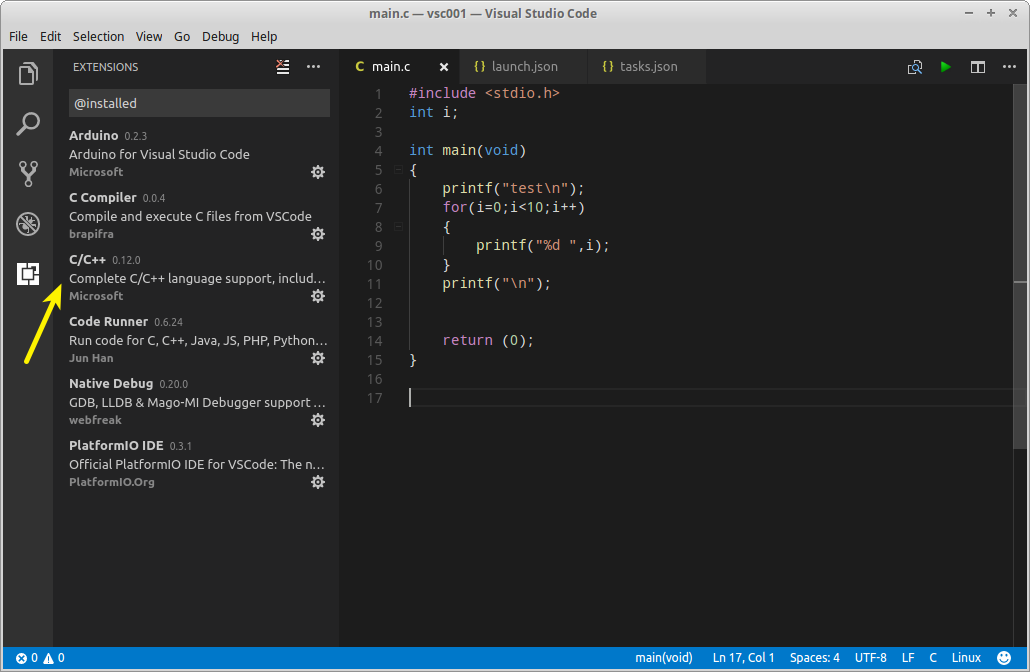
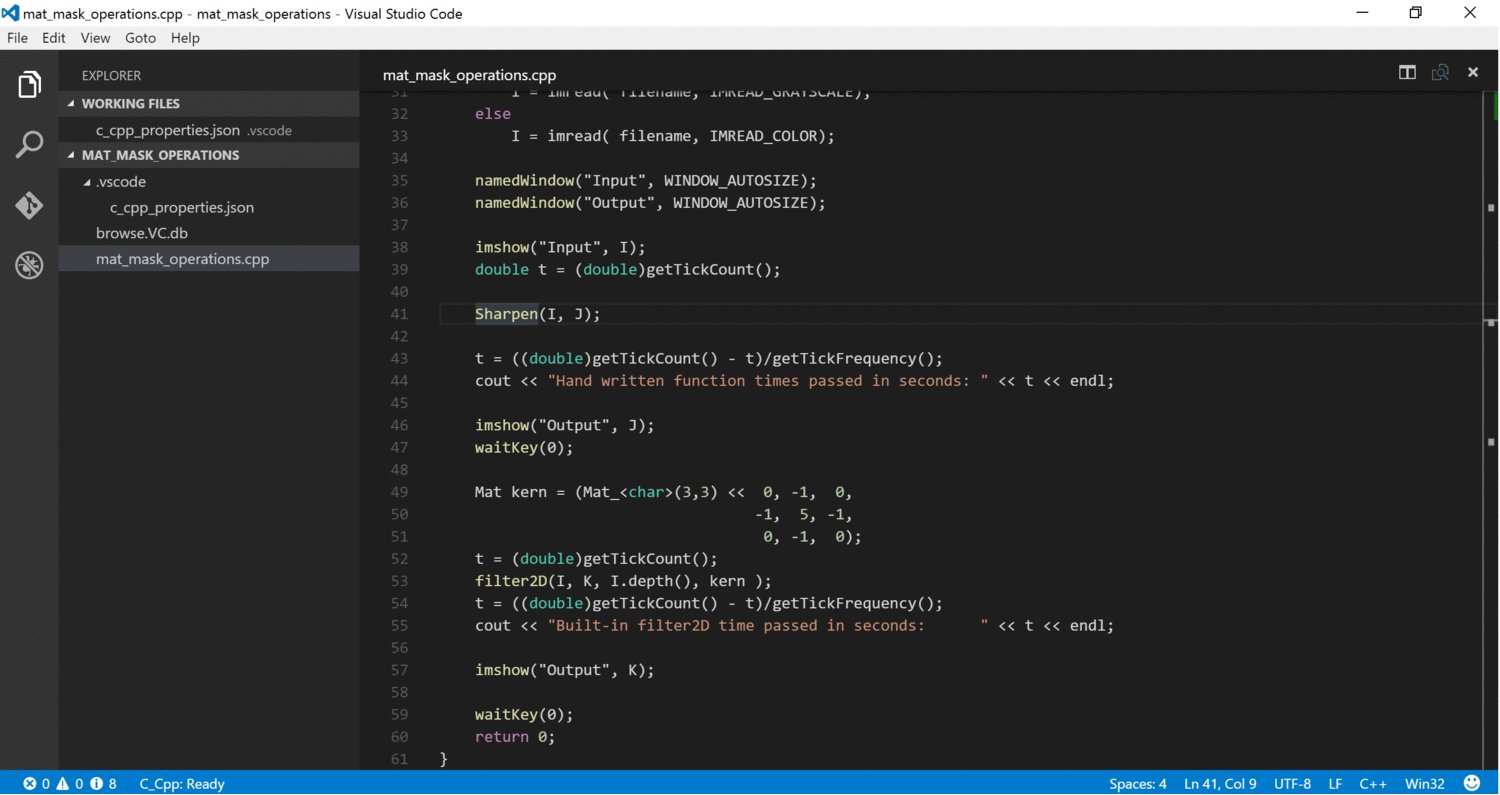
 Gambar 1. C/C++ for Visual Studio Code (cpptools)
Gambar 1. C/C++ for Visual Studio Code (cpptools)

 Gambar 4.
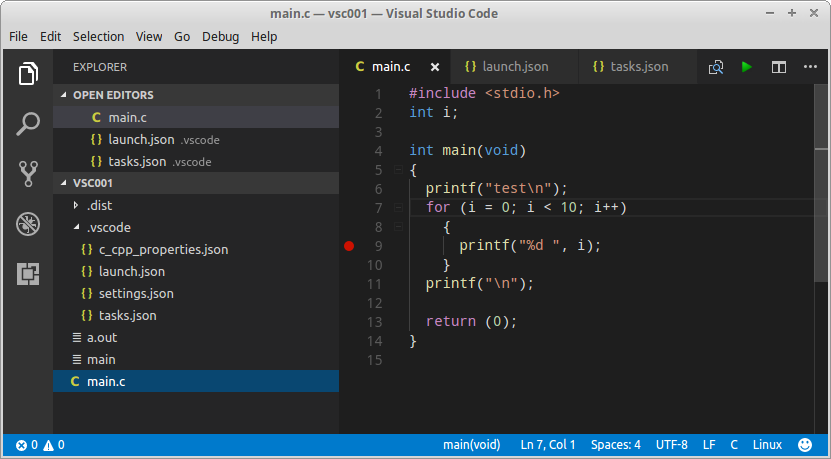
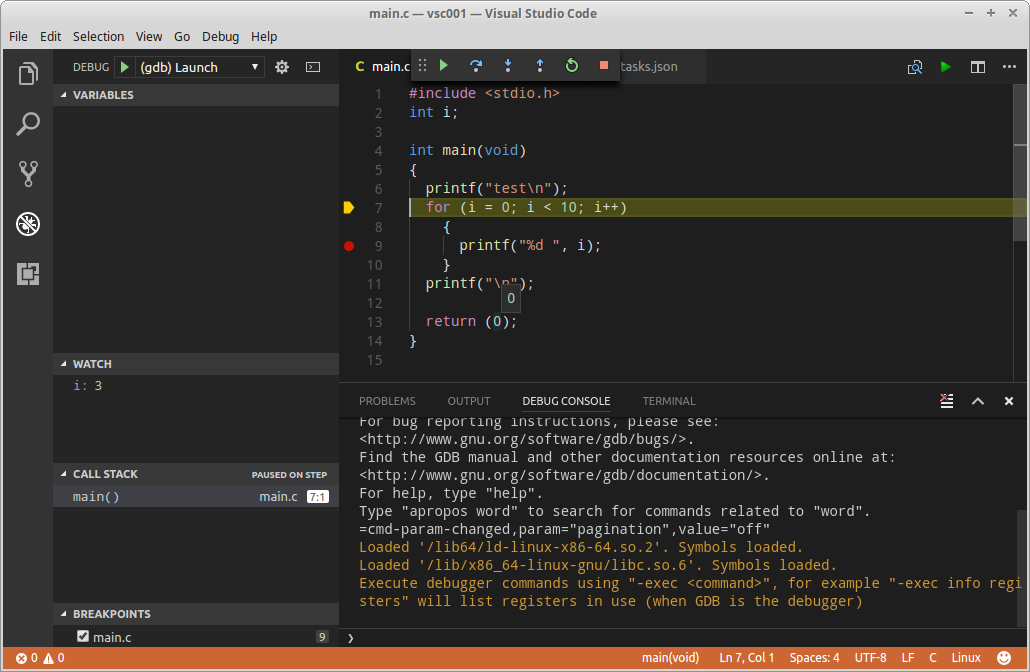
Gambar 4. Gambar 5. Proses debug
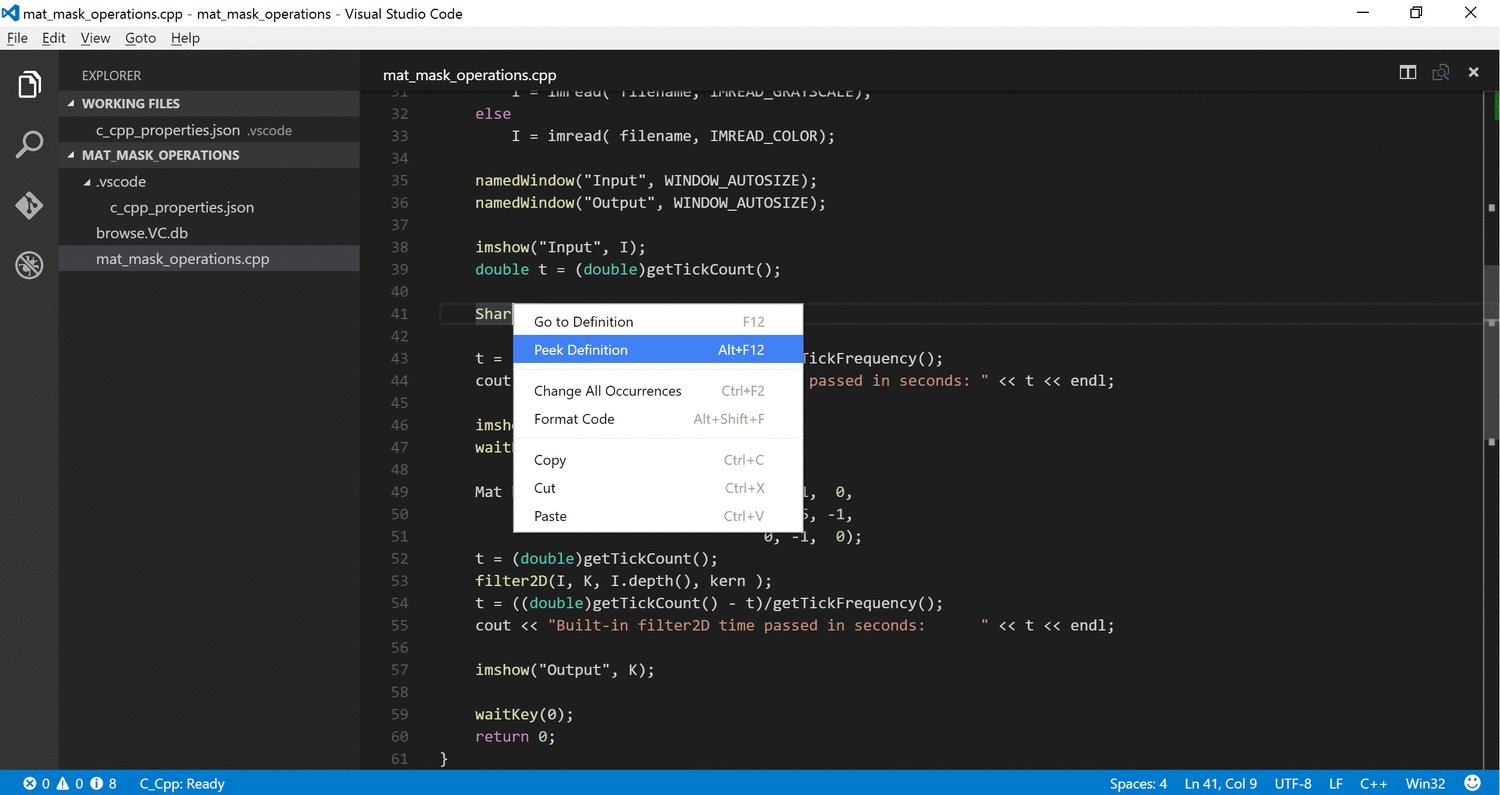
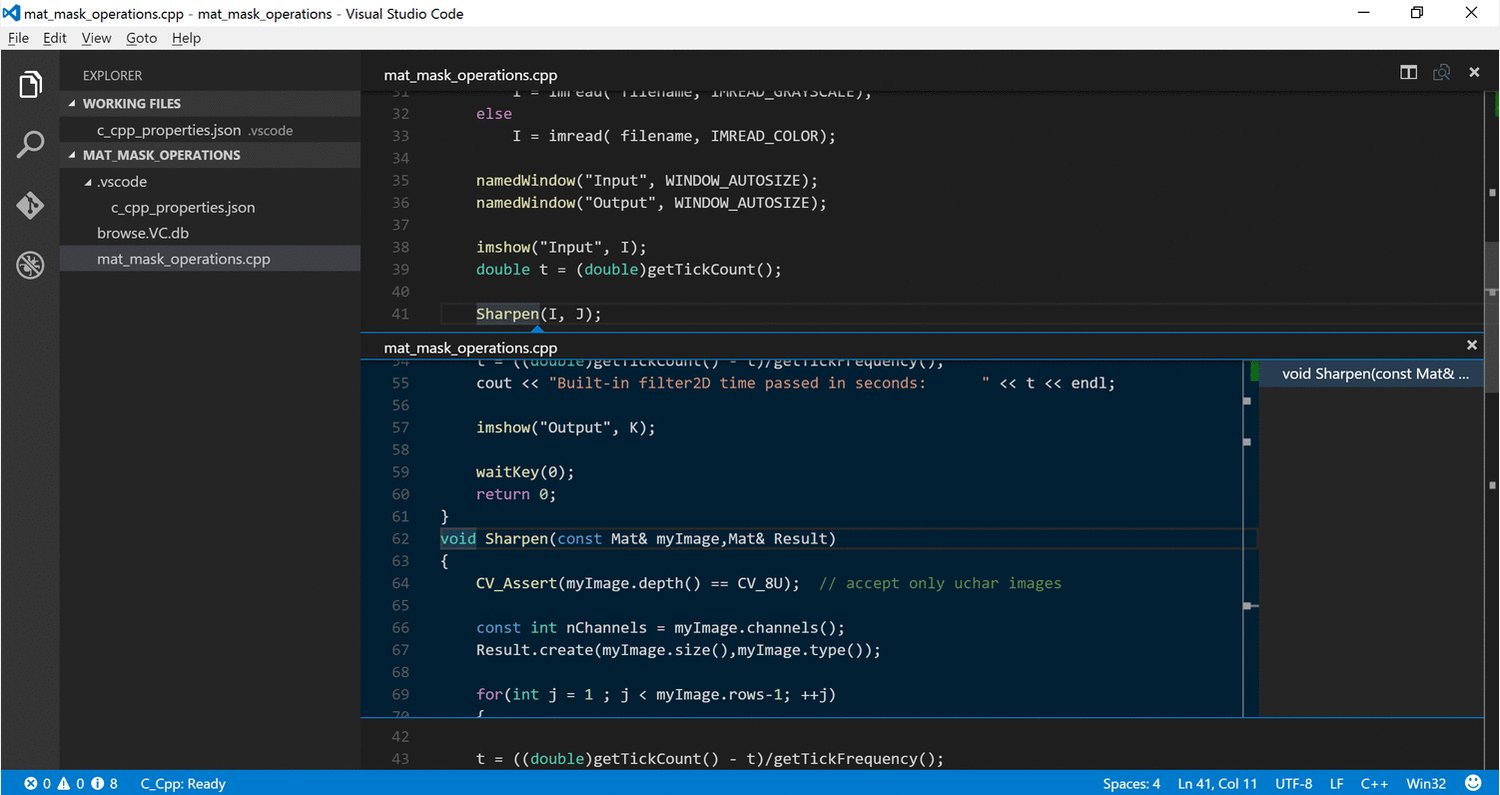
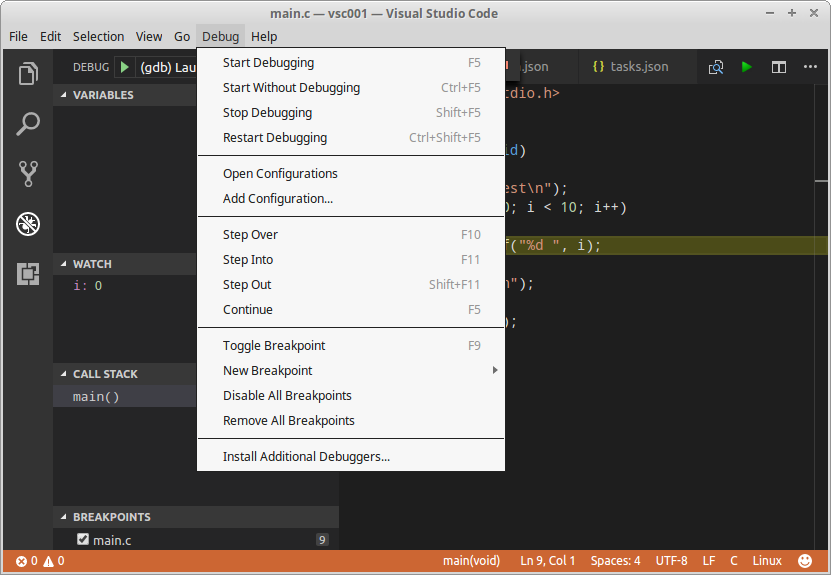
Gambar 5. Proses debug Gambar 6. Pilihan perintah dan shortcuts untuk proses debug
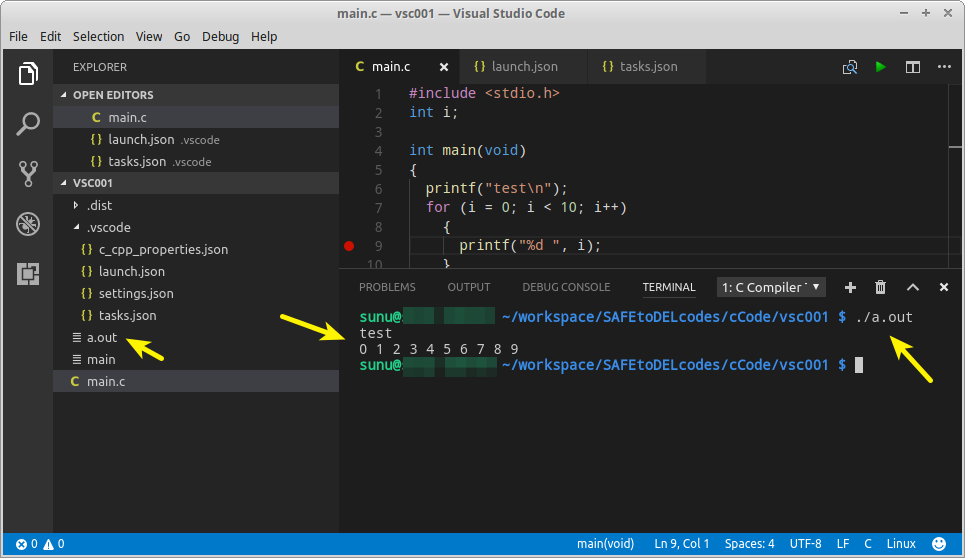
Gambar 6. Pilihan perintah dan shortcuts untuk proses debug Gambar 7. Menjalankan program dengan memanggil file keluaran proses build
Gambar 7. Menjalankan program dengan memanggil file keluaran proses build Gambar 9.
Gambar 9. Gambar 10.
Gambar 10. Gambar 11.
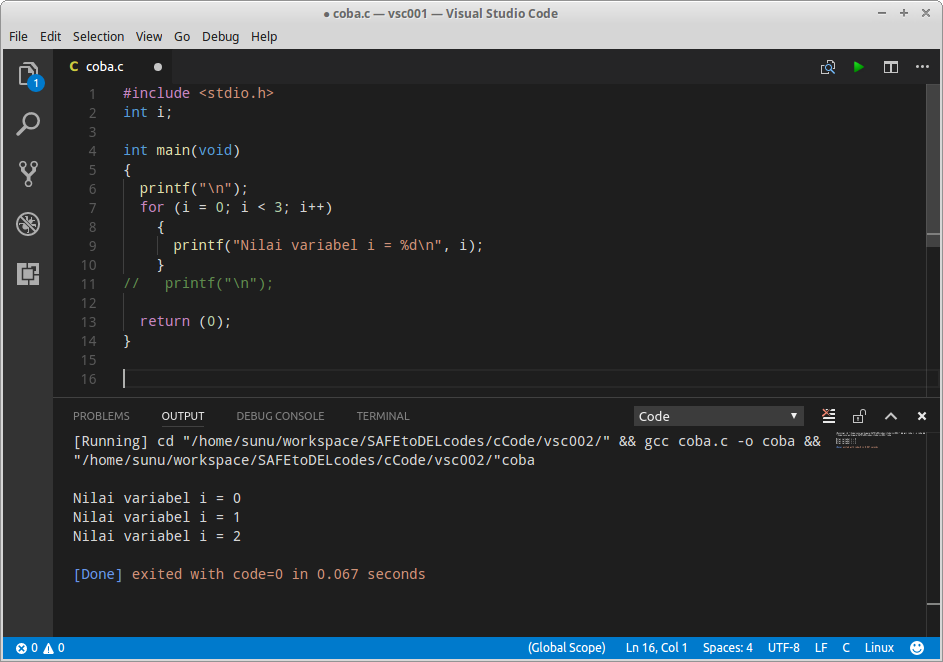
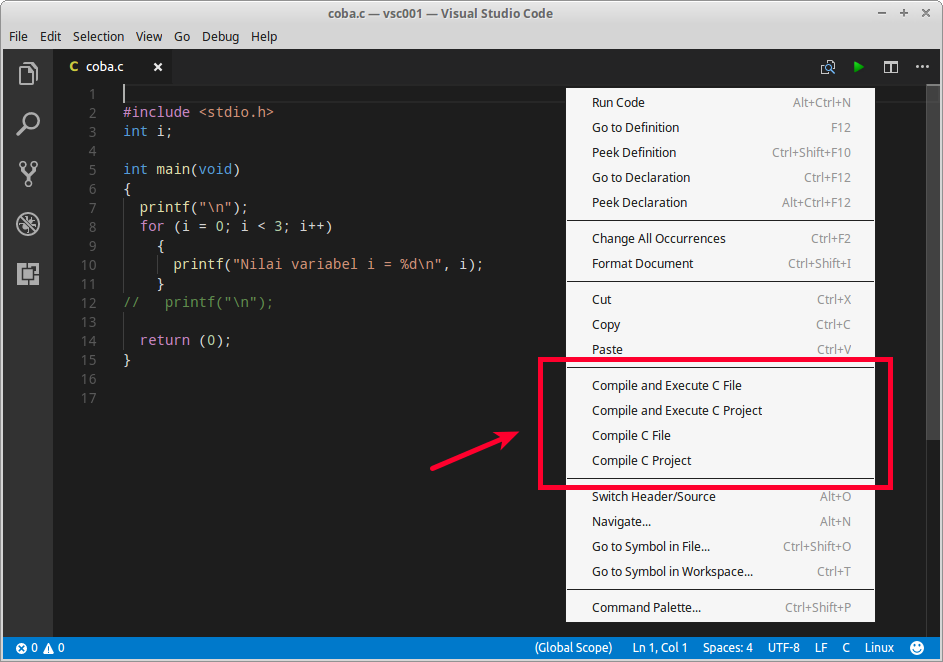
Gambar 11. Gambar 12. Pilihan proses kompilasi
Gambar 12. Pilihan proses kompilasi Gambar 13. Hasil proses kompilasi
Gambar 13. Hasil proses kompilasi

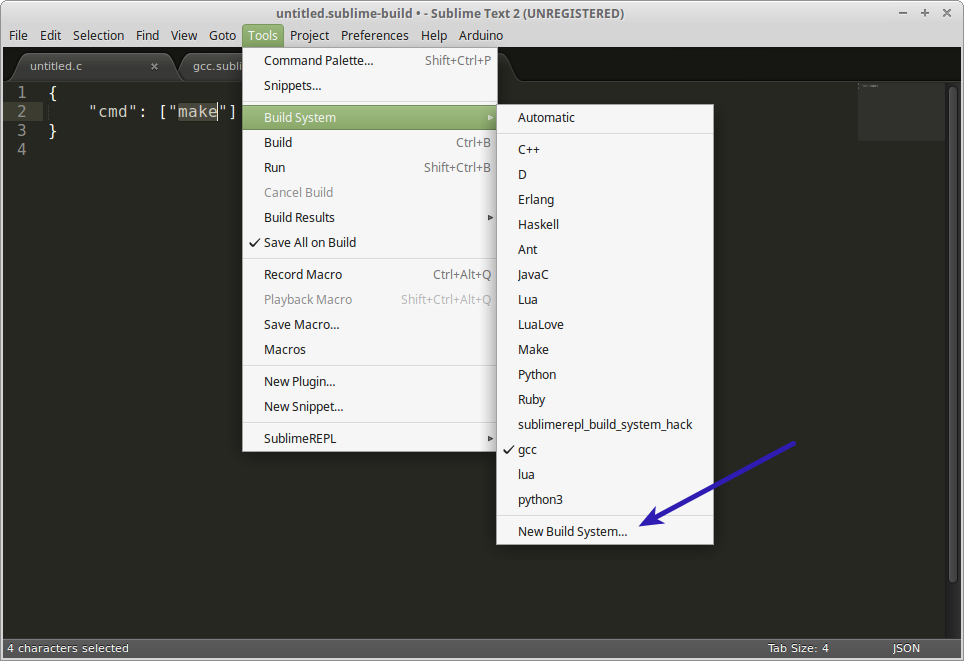
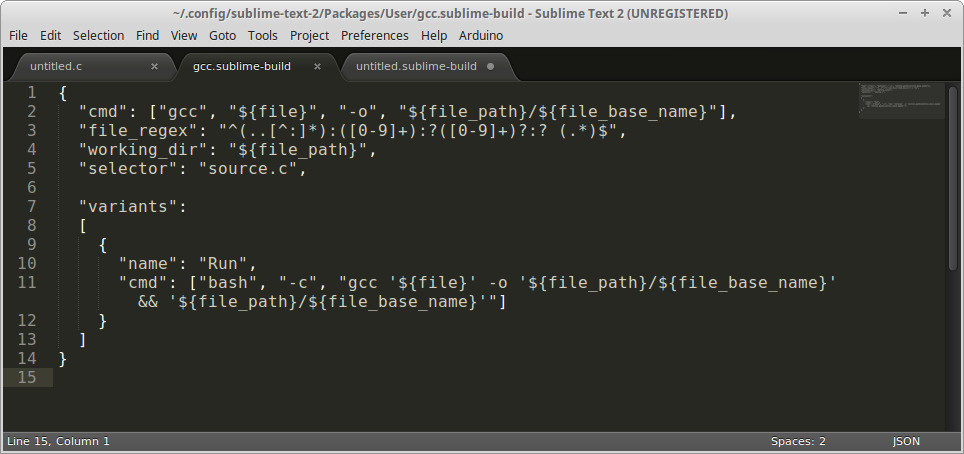
 Gambar 2. Teks yang perlu diisi untuk konfigurasi gcc
Gambar 2. Teks yang perlu diisi untuk konfigurasi gcc
 Gambar 1.
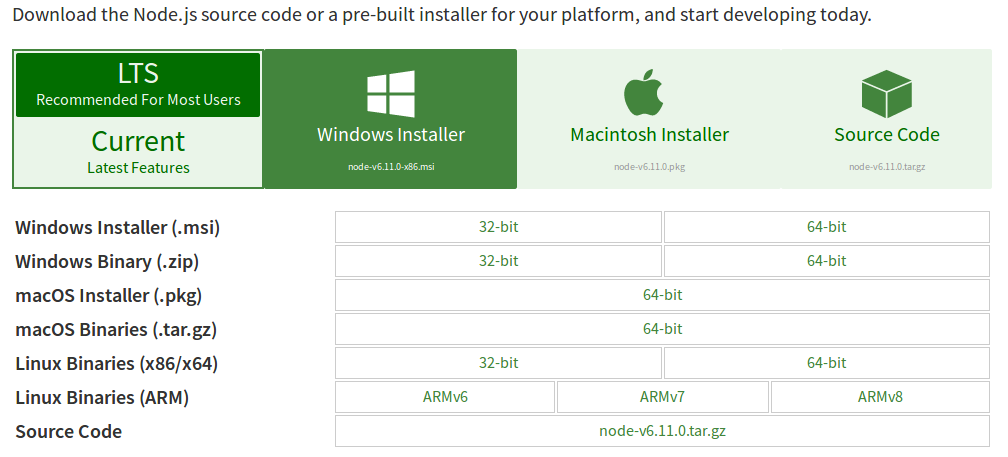
Gambar 1. Gambar 2. Sekilas mengenai peruntukan masing-masing program [
Gambar 2. Sekilas mengenai peruntukan masing-masing program [ Gambar 3.
Gambar 3. 
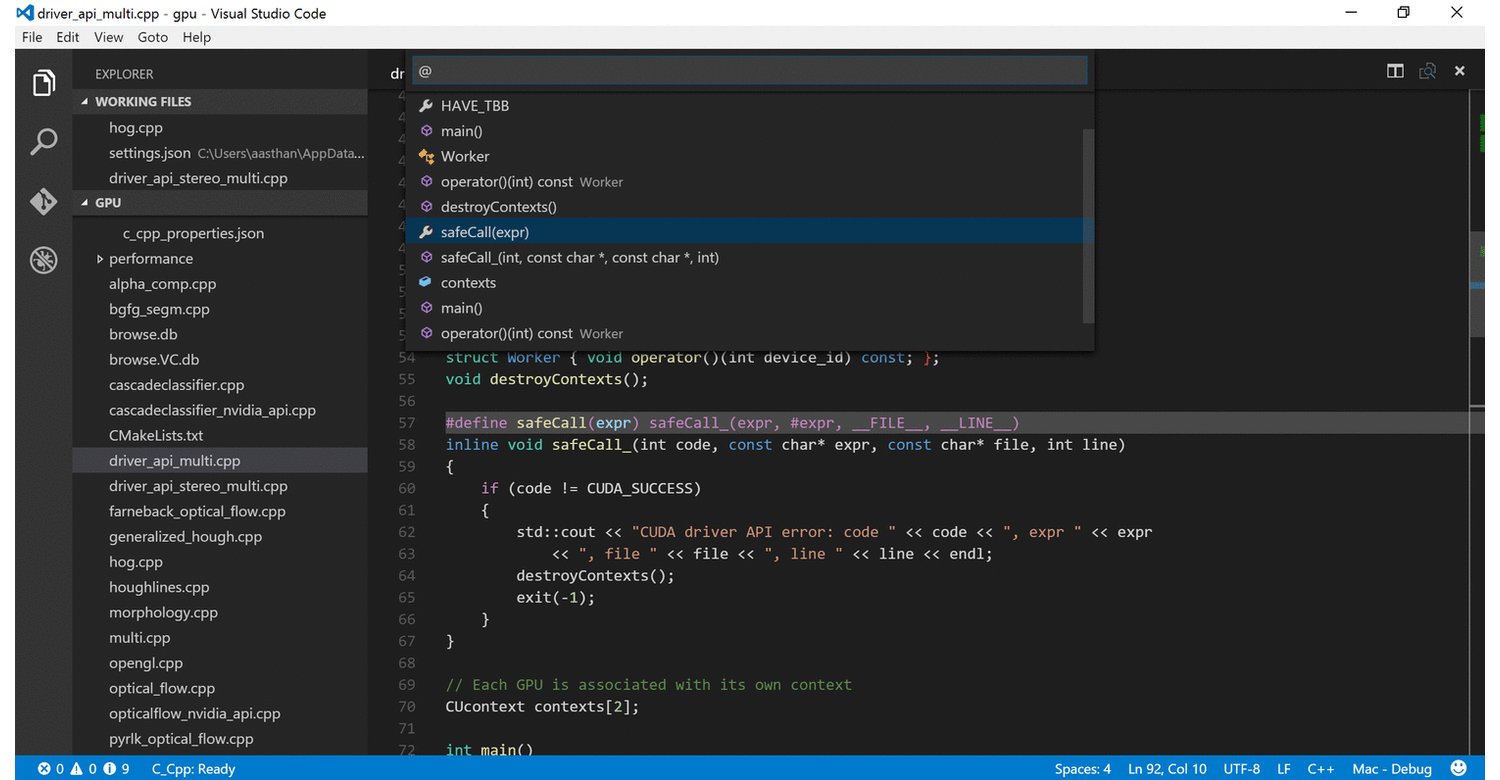
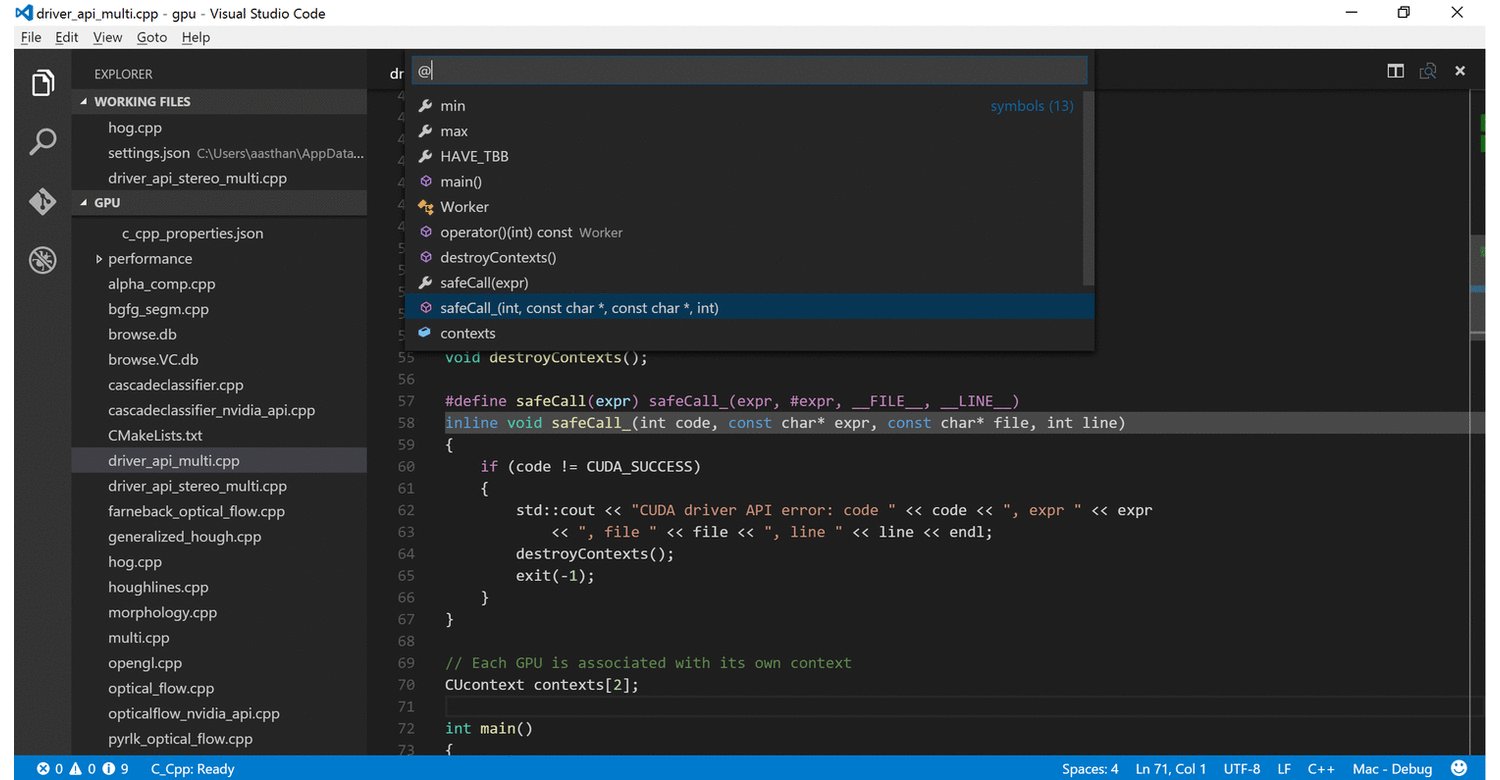
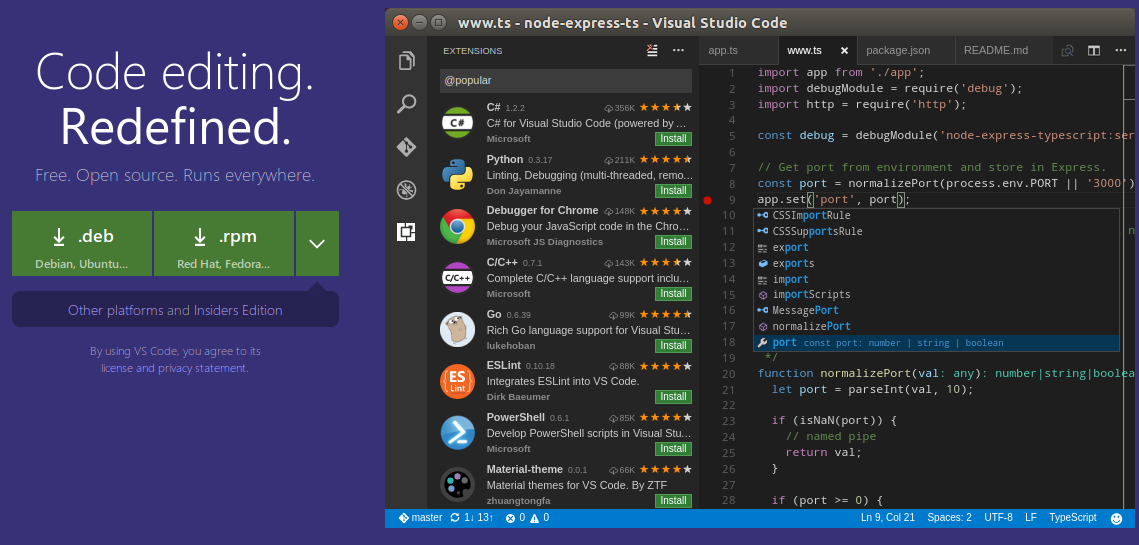
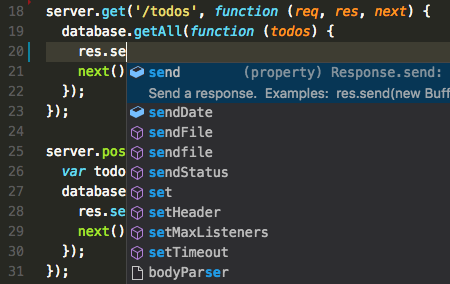
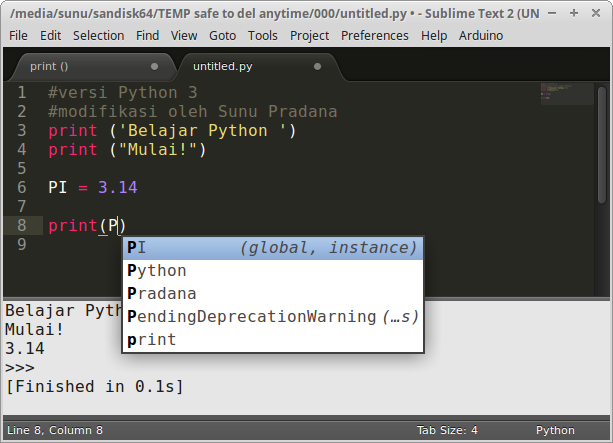
 Gambar 5. Fasilitas IntelliSense [
Gambar 5. Fasilitas IntelliSense [ Gambar 6. Fasilitas pencarian [
Gambar 6. Fasilitas pencarian [
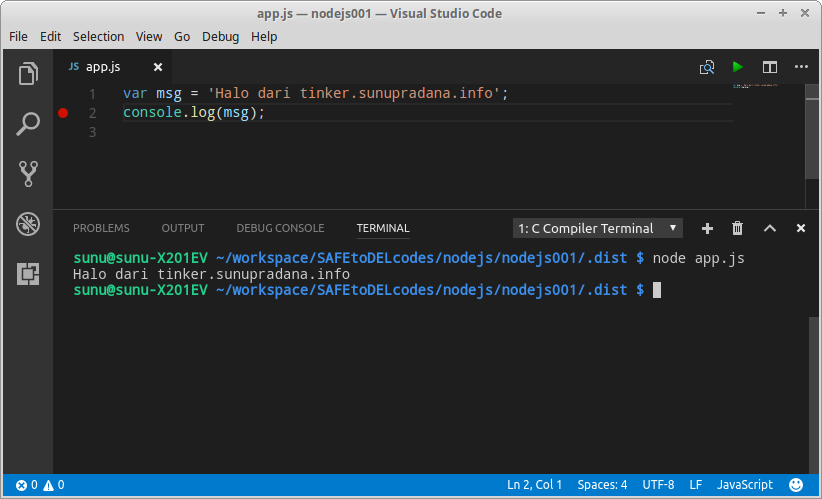
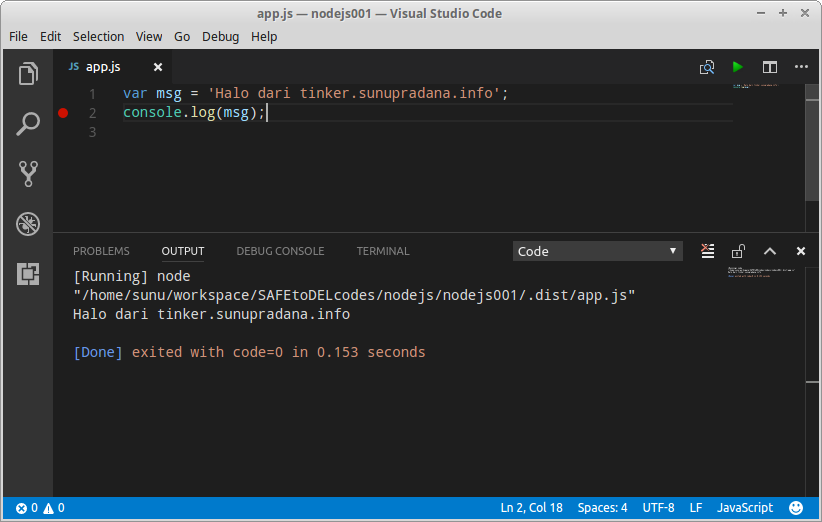
 Gambar 8. Hasil eksekusi kode JS untuk Node.js menggunakan Code Runner
Gambar 8. Hasil eksekusi kode JS untuk Node.js menggunakan Code Runner Gambar 9. Hasil percobaan penggunaan fasilitas debug
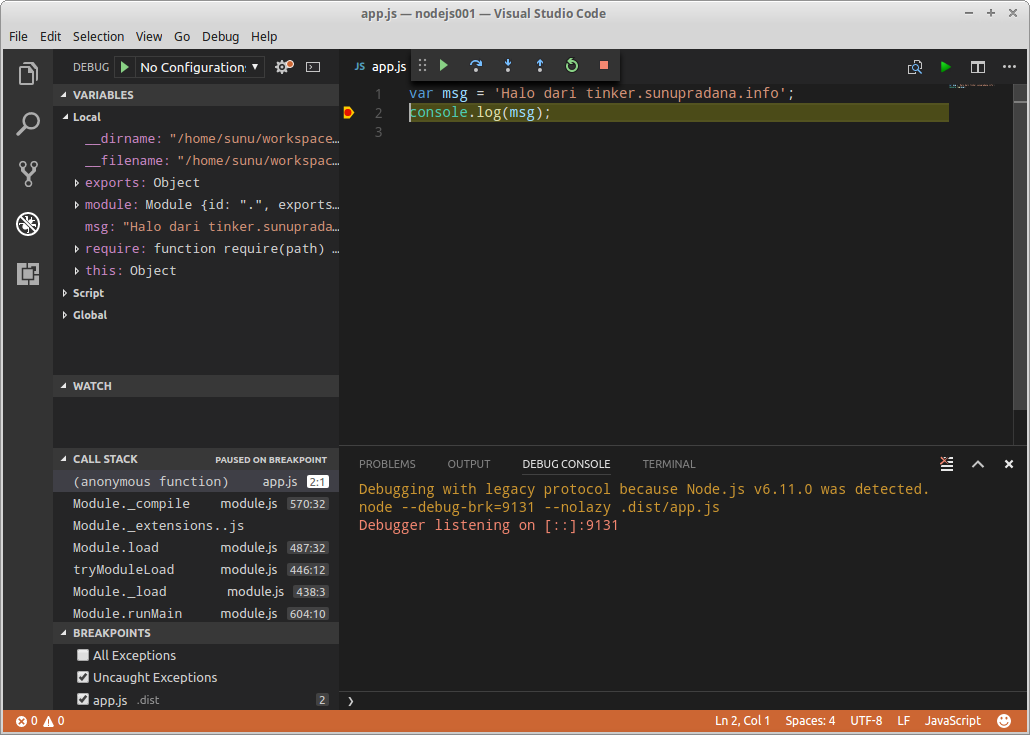
Gambar 9. Hasil percobaan penggunaan fasilitas debug
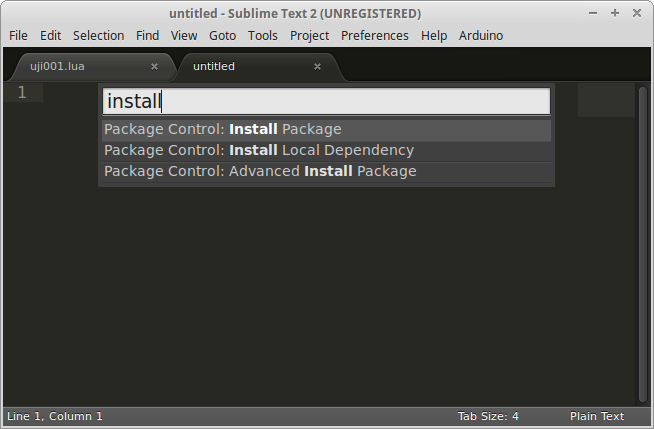
 Gambar 1. Package Control telah terinstal dan siap untuk dipergunakan
Gambar 1. Package Control telah terinstal dan siap untuk dipergunakan Gambar 2. Contoh penggunaan LuaExtended [
Gambar 2. Contoh penggunaan LuaExtended [ Gambar 3. Penggunan REPL untuk Lua
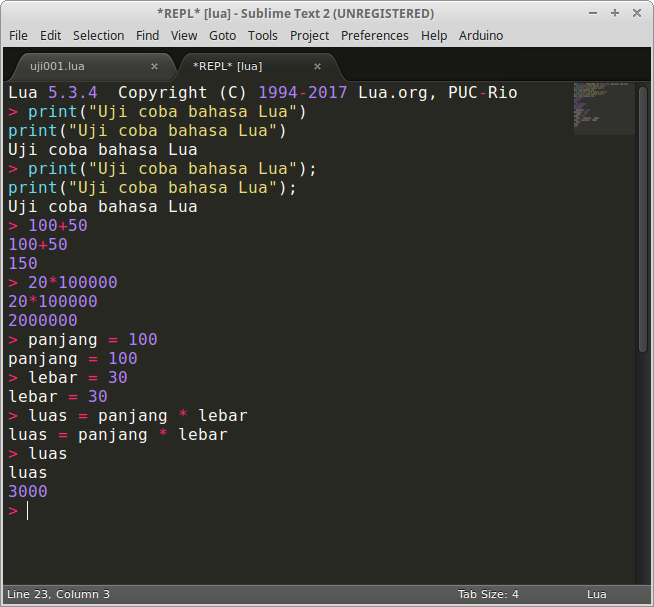
Gambar 3. Penggunan REPL untuk Lua


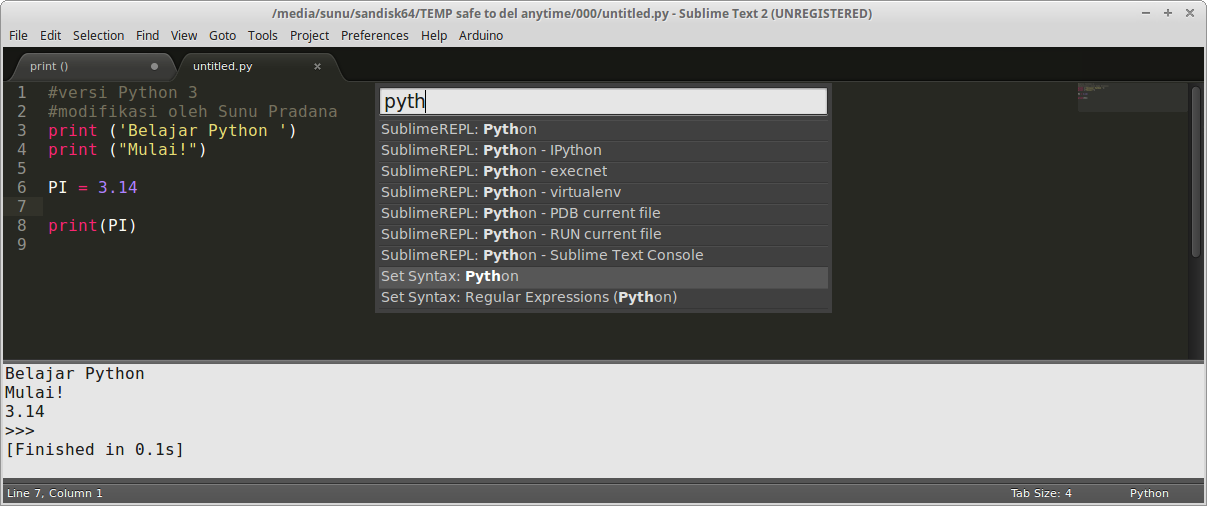
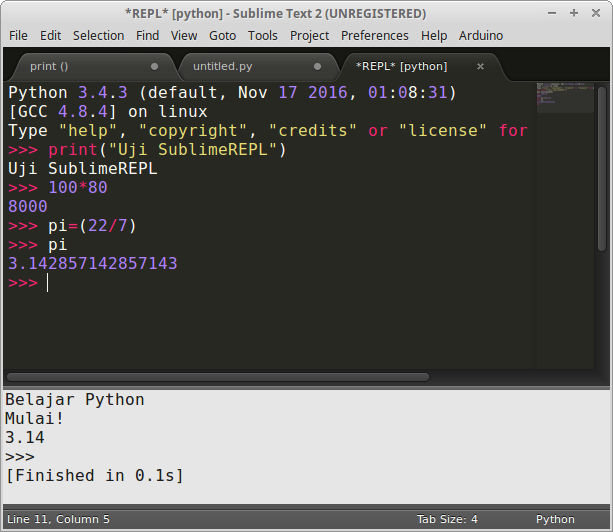
 Gambar 4. Penggunaan Python 3 sebagai pengganti Python 2 di SublimeREPL
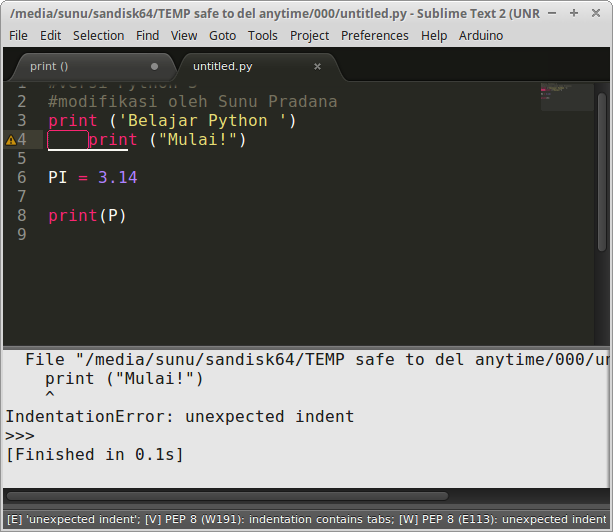
Gambar 4. Penggunaan Python 3 sebagai pengganti Python 2 di SublimeREPL Gambar 5. Pesan kesalahan berupa kesalahan identasi pada kode program
Gambar 5. Pesan kesalahan berupa kesalahan identasi pada kode program
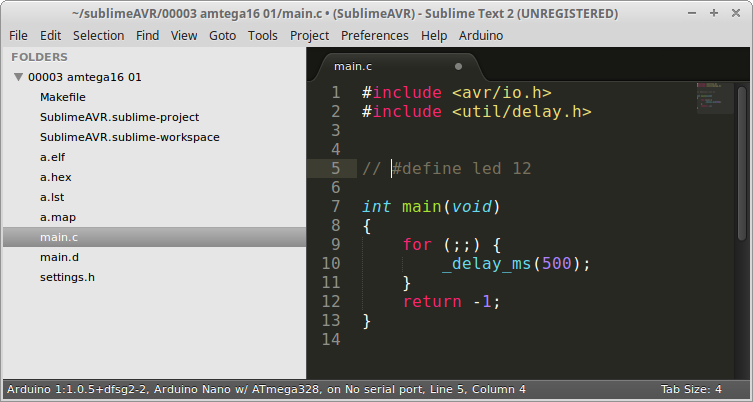
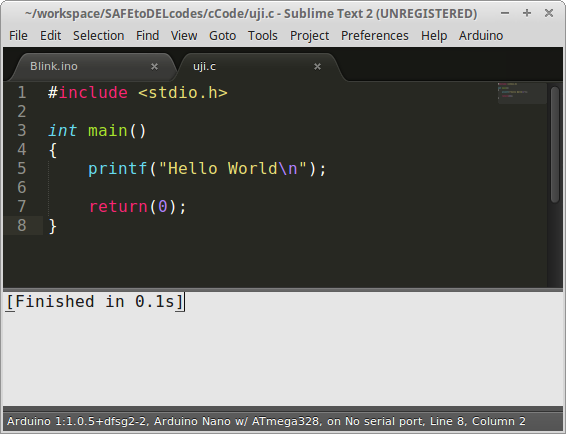
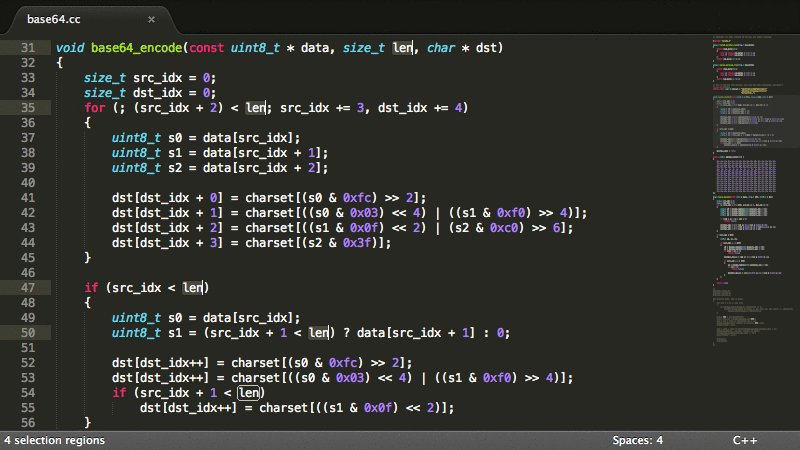
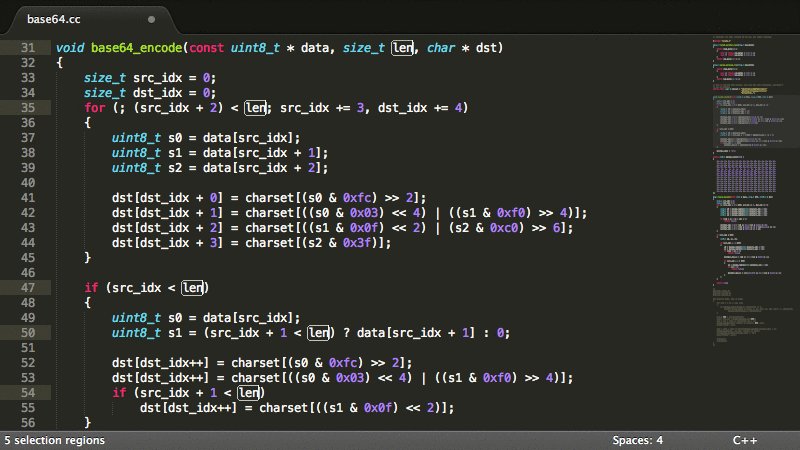
 Gambar 1 Pewarnaan kata kunci untuk bahasa C (AVR GCC)
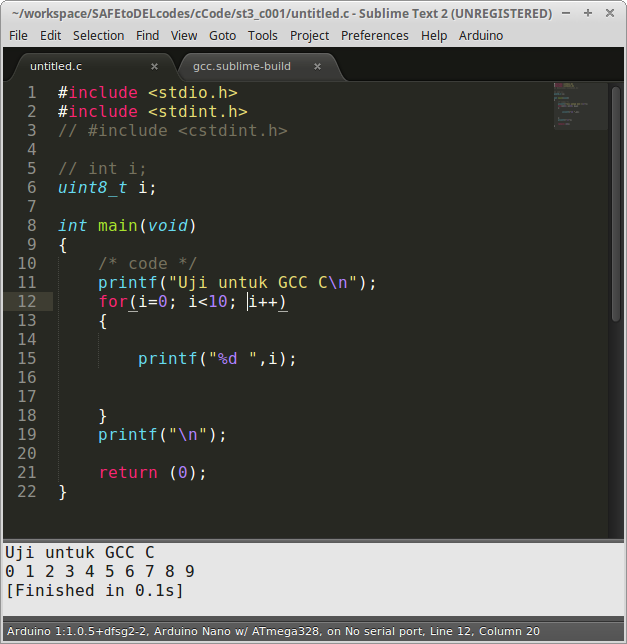
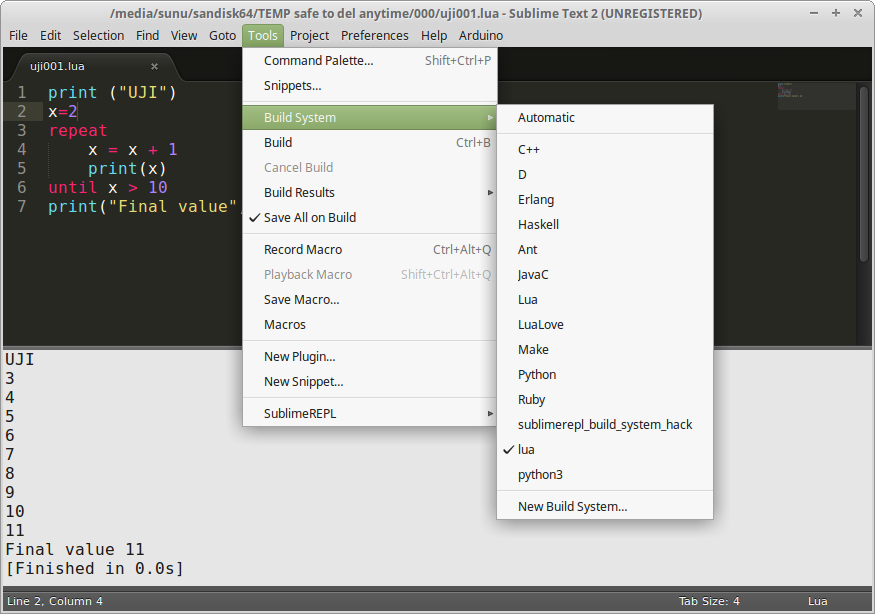
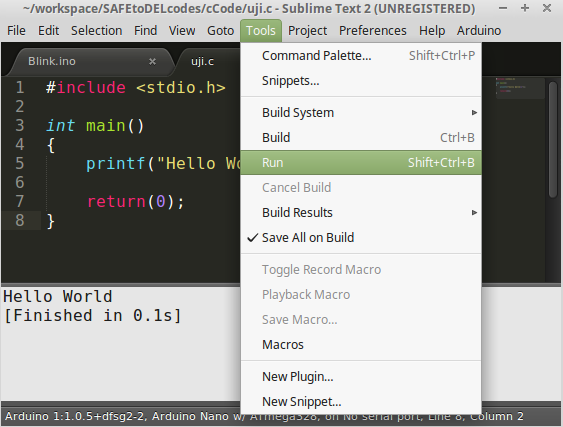
Gambar 1 Pewarnaan kata kunci untuk bahasa C (AVR GCC) Gambar 3. Contoh hasil build program dalam bahasa C
Gambar 3. Contoh hasil build program dalam bahasa C Gambar 4. Hasil uji coba eksekusi (run) program sederhana dalam bahasa C (non Arduino)
Gambar 4. Hasil uji coba eksekusi (run) program sederhana dalam bahasa C (non Arduino) Gambar 5. Contoh pesan kesalahan
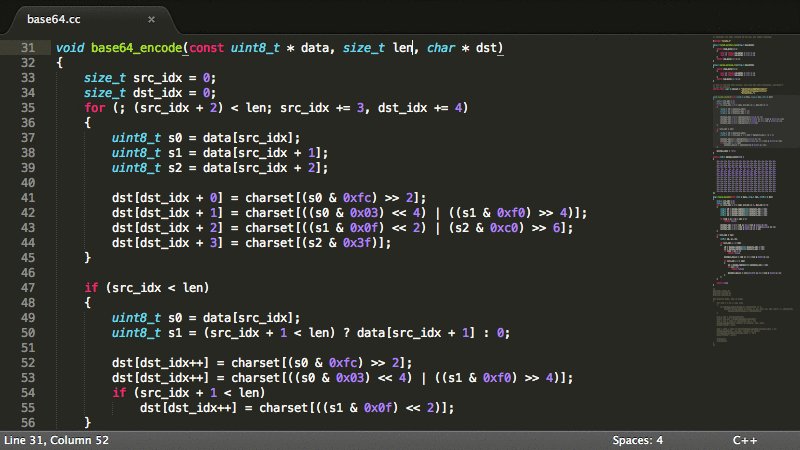
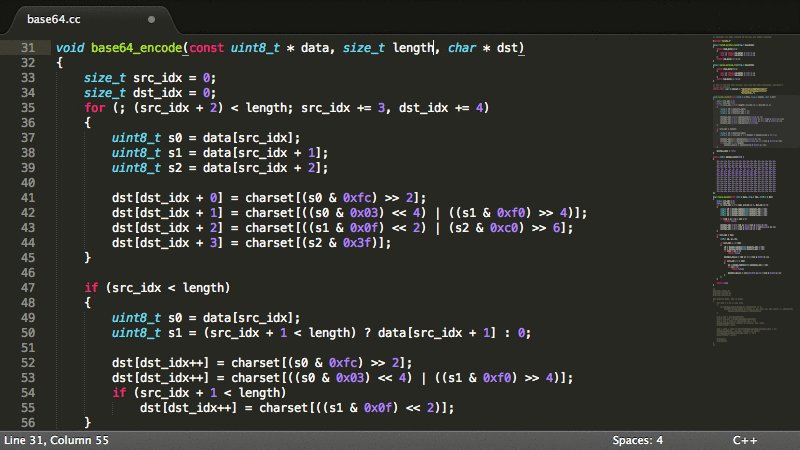
Gambar 5. Contoh pesan kesalahan Gambar 6. Contoh fasilitas pengeditan text (kode) pada ST
Gambar 6. Contoh fasilitas pengeditan text (kode) pada ST