Beberapa IDE (Integrated Development Environment) dan text editor telah ditampilkan di situs ini. Misalnya Netbeans, Eclipse, Codelite, Atom (dengan PlatformIO) dan Sublime Text. Menurut saya untuk cukup banyak keperluan Sublime Text masih yang paling membantu untuk menyusun sebuah program. Sublime Text bisa dipakai secara bebas, meskipun jika kita tidak membeli lisensinya sesekali akan muncul pemberitahuan seperti pada Gambar 1.
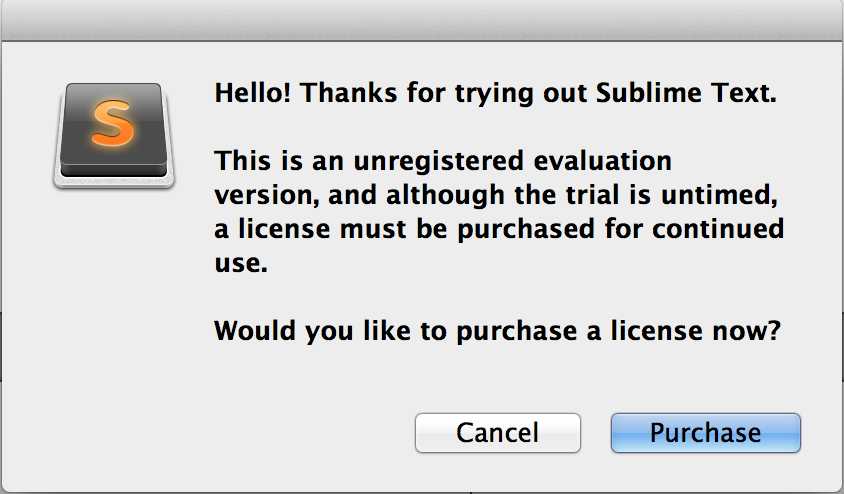
 Gambar 1.
Gambar 1.
Alternatif yang cukup menarik adalah text editor Atom, terlebih lagi dengan adanya fasilitas kemampuan untuk menggunakan PlatformIO di editor itu. Selain Atom, yang tidak kalah menarik adalah Visual Studio Code yang dikeluarkan oleh perusahaan besar, Microsoft. Tetapi jangan terkecoh, karena dari namanya orang bisa salah mengiranya sebagai Visual Studio IDE, padahal keduanya adalah program/aplikasi yang berbeda.
Beberapa keterangan dapat dikutip dari FAQ, antara lain:
What is the difference between VS Code and VS Community?
Visual Studio Code is a streamlined code editor with support for development operations like debugging, task running and version control. It aims to provide just the tools a developer needs for a quick code-build-debug cycle and leaves more complex workflows to fuller featured IDEs. For more details about the goals of VS Code, see Why VS Code.
Which OS’s are supported?
VS Code runs on Mac, Linux, and Windows. See Requirements for the supported versions. You can find more platform specific details under SETUP.
Is VS Code free?
Yes, VS Code is a free, open source editor.
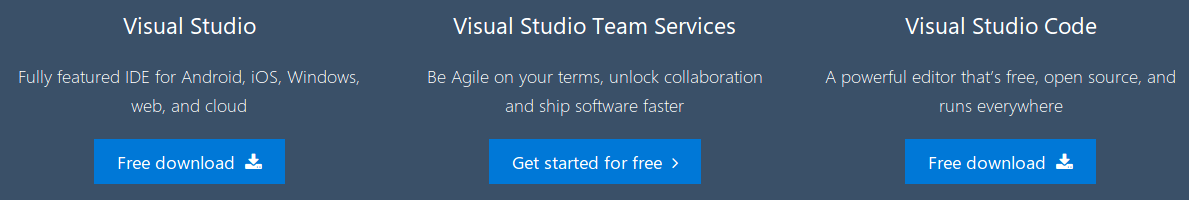
 Gambar 2. Sekilas mengenai peruntukan masing-masing program [sumber]
Gambar 2. Sekilas mengenai peruntukan masing-masing program [sumber]
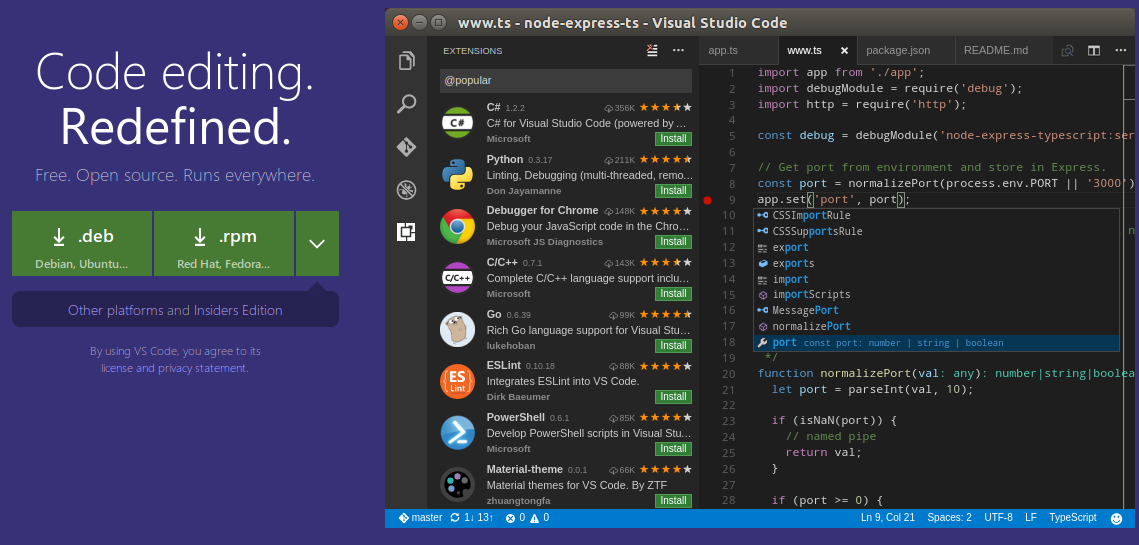
 Gambar 3. Visual Studio Code (vscode) juga tersedia untuk OS GNU/Linux
Gambar 3. Visual Studio Code (vscode) juga tersedia untuk OS GNU/Linux
Pada Gambar 3 terlihat bagaimana VS Code tersedia untuk OS dengan sistem GNU/Linux seperti Fedora, Debian, Ubuntu, Mint secara gratis karena lisensiya adalah open source. Pada gambar yang sama juga dapat dilihat bahwa vscode dapat dipergunakan untuk berbagai bahasa pemrograman.
Visual Studio Code dapat diunduh (download) di halaman ini.
Visual Studio Code sebenarnya tidak membutuhkan Node.js untuk dapat dipergunakan sebagai text editor atau code editor. Dalam artikel singkat ini Node.js hanya dipakai sebagai contoh saja, mirip dengan C/C++, Python atau Lua.
What is Node.js?
Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. Node.js’ package ecosystem, npm, is the largest ecosystem of open source libraries in the world. [source]
As an asynchronous event driven JavaScript runtime, Node is designed to build scalable network applications. In the following “hello world” example, many connections can be handled concurrently. Upon each connection the callback is fired, but if there is no work to be done, Node will sleep. [source]
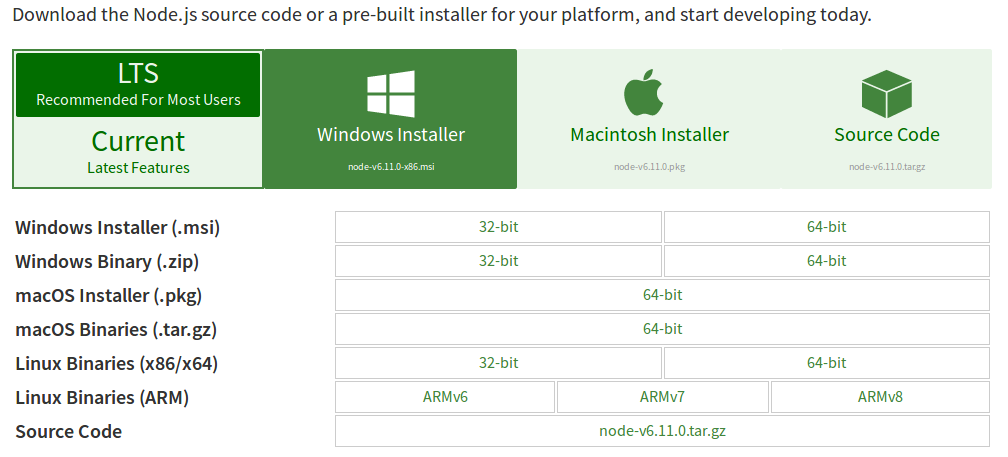
Untuk mulai mempergunakan Node.js, terlebih dahulu perlu mengunduh program atau sumber program di halaman ini.

Gambar 4. Halaman untuk mengunduh Node.js
Jika sekadar ingin mencoba, bisa langsung melakukan download versi yang sudah terkompilasi (binnaries). Tetapi untuk kepentingan jangka panjang sebaiknya mengunduh sumber kode (source code) untuk kemudian dikompilasi secara manual. Dengan catatan bahwa proses instalasi manual ini memakan waktu cukup lama, sekitar lebih dari 10 menit.
Gambar 5 dan Gambar 6 berikut akan menampilkan kemudahan-kemudahan yang bisa diberikan oleh vs code dalam proses penyusunan kode program JS untuk menggunakan Node.js.
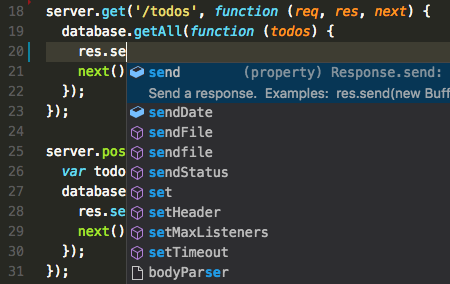
 Gambar 5. Fasilitas IntelliSense [sumber]
Gambar 5. Fasilitas IntelliSense [sumber]
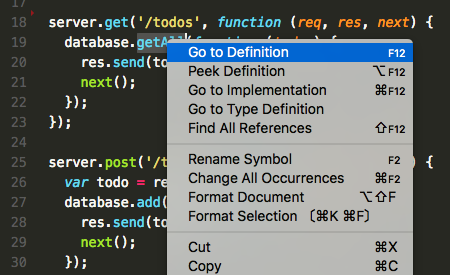
 Gambar 6. Fasilitas pencarian [sumber]
Gambar 6. Fasilitas pencarian [sumber]
Jika Node.js telah terinstal dengan baik di sistem maka berikutnya kita bisa mengikuti langkah uji coba sebagaimana dipandu dalam tutorial Node.js Tutorial in VS Code.
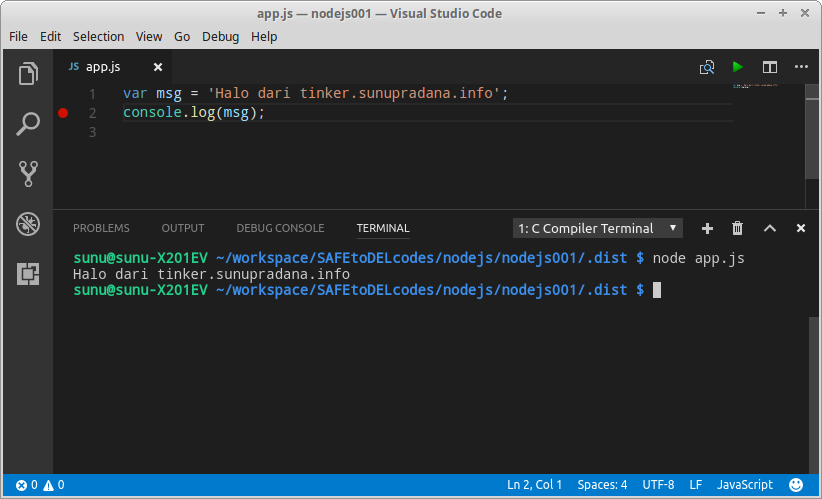
 Gambar 7. Pengujian eksekusi kode dari terminal
Gambar 7. Pengujian eksekusi kode dari terminal
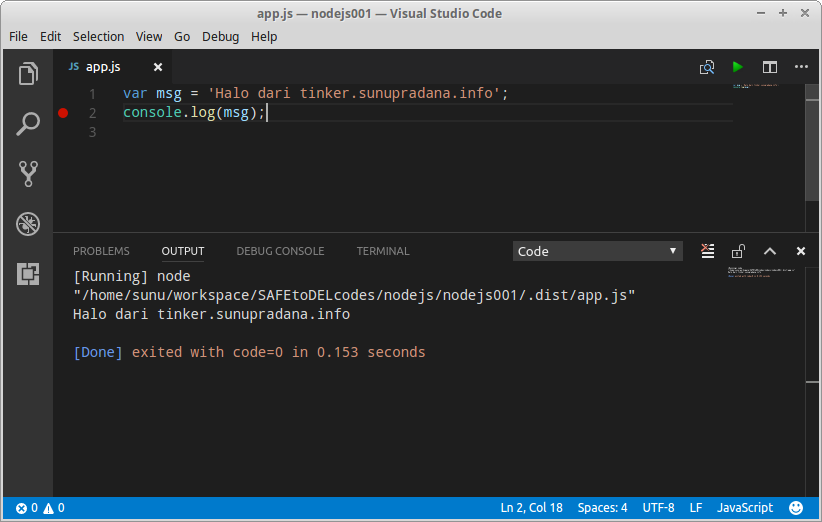
 Gambar 8. Hasil eksekusi kode JS untuk Node.js menggunakan Code Runner
Gambar 8. Hasil eksekusi kode JS untuk Node.js menggunakan Code Runner
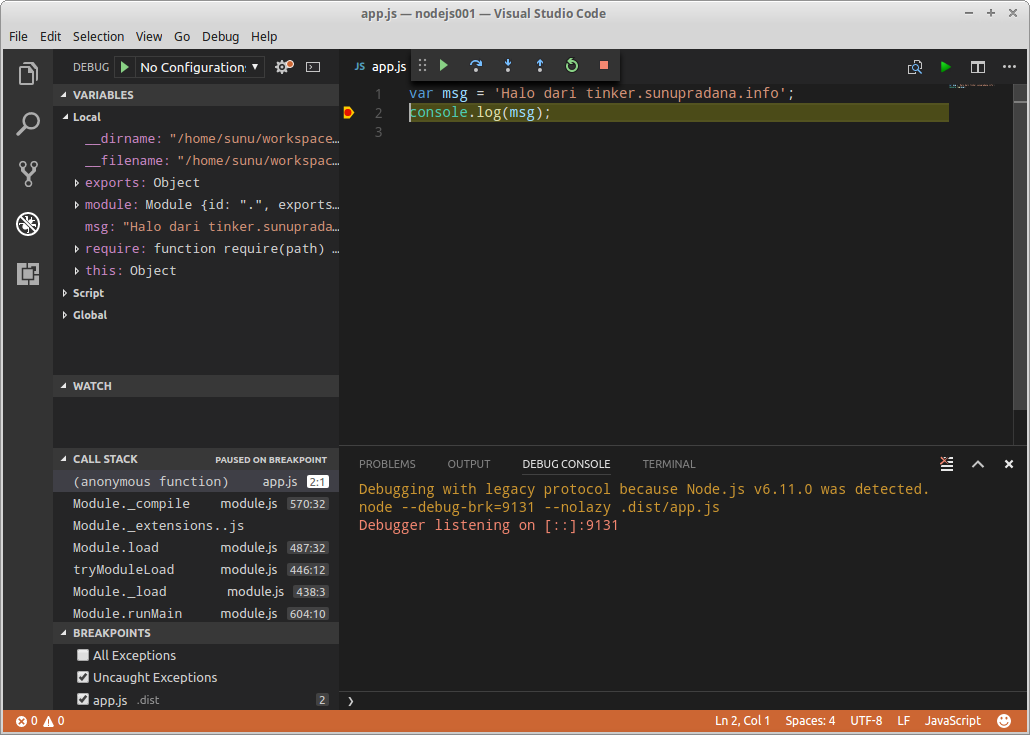
 Gambar 9. Hasil percobaan penggunaan fasilitas debug
Gambar 9. Hasil percobaan penggunaan fasilitas debug
Berikutnya jika tertarik lebih lanjut mencoba Node.js dengan bantuan Visual Studio Code maka silakan mengacu dan mengikuti tuntunan/panduan pada sejumlah link berikut: